|
800
|
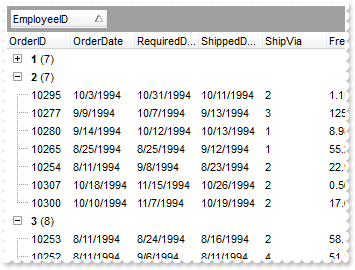
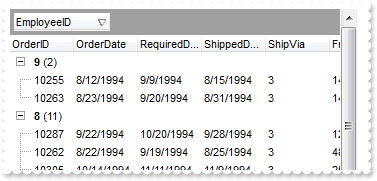
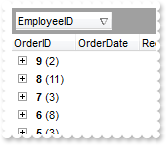
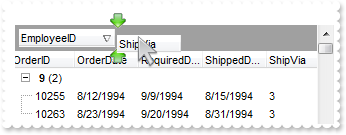
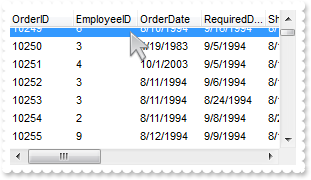
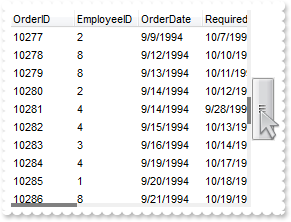
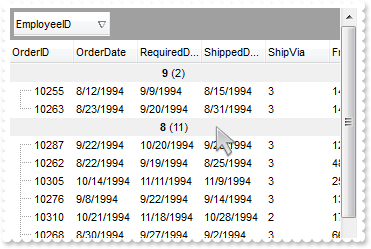
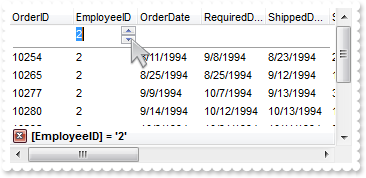
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = 1
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn 0
With .Items
.ExpandItem(.FirstVisibleItem) = False
End With
.EndUpdate
End With
|
|
799
|
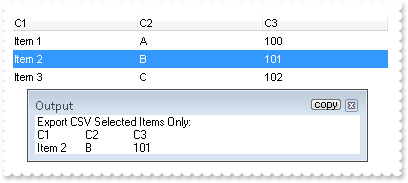
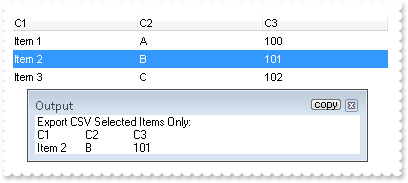
Is there any public method to export the selected data

With Grid1
.BeginUpdate
With .Columns
.Add "C1"
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
End With
With .Items
.AddItem "Item 1"
.SelectItem(.AddItem("Item 2")) = True
.AddItem "Item 3"
End With
.EndUpdate
Debug.Print( "Export CSV Selected Items Only:" )
Debug.Print( .Export("","sel") )
End With
|
|
798
|
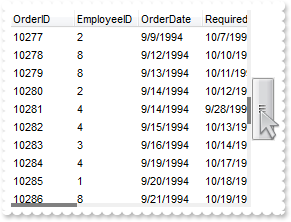
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

With Grid1
.BeginUpdate
.ScrollBars = 15
.ScrollPartVisible(0,65536) = True
.ScrollPartVisible(1,65536) = True
.ScrollPartVisible(2,65536) = True ' &H2
.ScrollWidth = 4
.Background(276) = RGB(240,240,240)
.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Background(404) = .Background(276)
.Background(388) = .Background(260)
.Background(511) = .Background(276)
.EndUpdate
End With
|
|
797
|
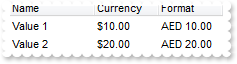
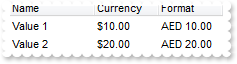
I need to format a Column with Currency Format, but we use we are using Dhirams (AED)for the Amount. How to do this

With Grid1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
.Add "Name"
With .Add("Currency")
.SortType = 1
.AllowSizing = False
.Width = 64
.FormatColumn = "currency(value)"
End With
With .Add("Format")
.SortType = 1
.AllowSizing = False
.Width = 64
.FormatColumn = "`AED ` + (value format ``)"
End With
End With
With .Items
h = .AddItem("Value 1")
.CellValue(h,1) = 10
.CellValue(h,2) = 10
h = .AddItem("Value 2")
.CellValue(h,1) = 20
.CellValue(h,2) = 20
End With
.EndUpdate
End With
|
|
796
|
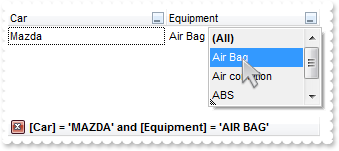
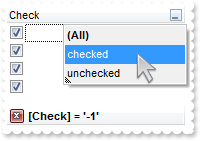
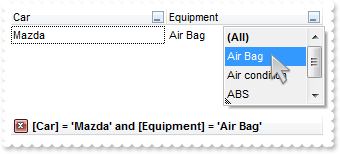
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

With Grid1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "MAZDA"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
End With
End With
With .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
795
|
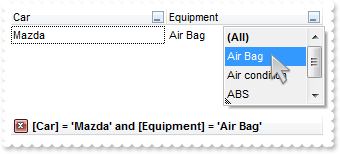
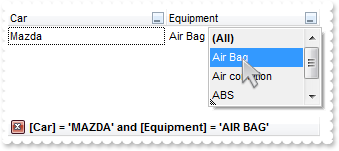
How can I have a case-sensitive filter

With Grid1
.BeginUpdate
.MarkSearchColumn = False
With .Columns
With .Add("Car")
.DisplayFilterButton = True
.FilterType = 496 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
End With
With .Add("Equipment")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 ' FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
End With
End With
With .Items
.CellValue(.AddItem("Mazda"),1) = "Air Bag"
.CellValue(.AddItem("Toyota"),1) = "Air Bag,Air condition"
.CellValue(.AddItem("Ford"),1) = "Air condition"
.CellValue(.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
.CellValue(.AddItem("Mazda"),1) = "ABS,ESP"
End With
.ApplyFilter
.EndUpdate
End With
|
|
794
|
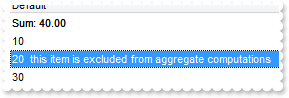
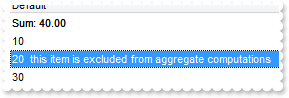
How can I exclude an item from aggregate/total computation

With Grid1
.Columns.Add("Default").Def(17) = 1
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "sum(all,rec,%0)"
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "`Sum: ` + (value format ``) "
.AddItem 10
h = .AddItem(20)
.SortableItem(h) = False
.FormatCell(h,0) = "value + ` <fgcolor=808080> this item is excluded from aggregate computations</fgcolor>`"
.AddItem 30
End With
End With
|
|
793
|
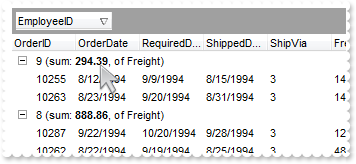
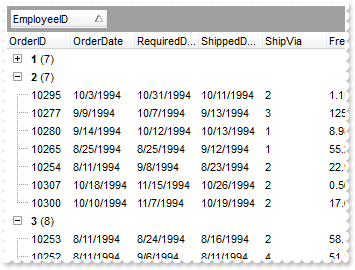
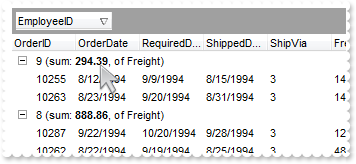
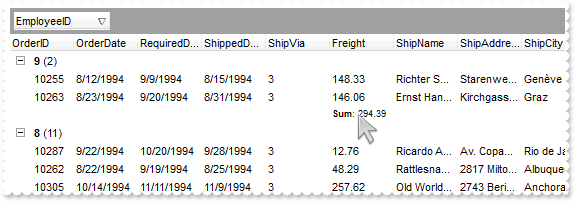
Is is possible to change the default group header to display sum rather than count

With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(6).AllowGroupBy = False
With .Columns.Item(1)
.GroupByFormatCell = "'<caption> (sum: <b>' + value + '</b>, of Freight)'"
.GroupByTotalField = "sum(current,rec,%6)"
.SortOrder = True ' True
End With
.EndUpdate
End With
|
|
792
|
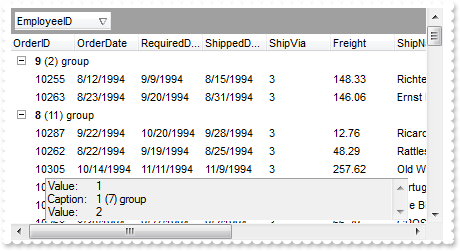
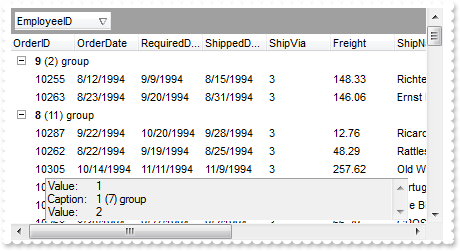
How do I get the caption of the group during the AddGroupItem event

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
Debug.Print( "Caption:" )
Debug.Print( .CellCaption(Item,.GroupItem(Item)) )
Debug.Print( "Value:" )
Debug.Print( .CellValue(Item,.GroupItem(Item)) )
End With
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
With .Columns.Item(1)
.GroupByFormatCell = "'<b><caption></b> (' + value + ') group'"
.SortOrder = True ' True
End With
.EndUpdate
End With
|
|
791
|
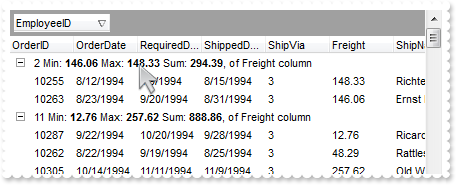
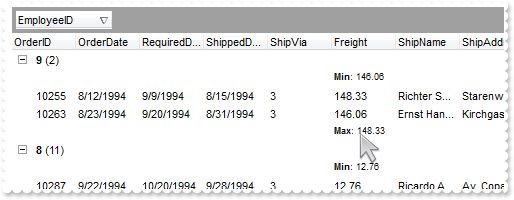
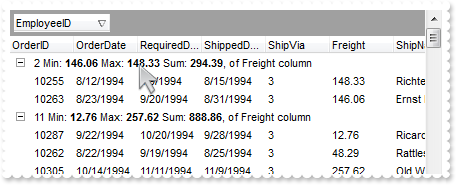
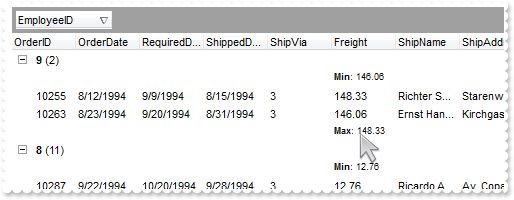
Is it possible, to add more aggregate functions to grouping header

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns
.Add("Min").Visible = False
.Add("Max").Visible = False
.Add("Sum").Visible = False
End With
.EndUpdate
End With
|
|
790
|
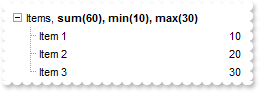
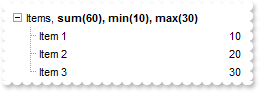
Is it possible to display more aggregate functions to a single cell (method 2)

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = -1
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = 4
.Add("Sum").Visible = False
.Add("Min").Visible = False
.Add("Max").Visible = False
End With
With .Items
h = .AddItem("Items")
.CellMerge(h,0) = 1
.FormatCell(h,0) = "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`"
.CellValueFormat(h,0) = 1
.CellValue(h,2) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,2) = 4
.CellValue(h,3) = "min(current,dir,dbl(%1))"
.CellValueFormat(h,3) = 4
.CellValue(h,4) = "max(current,dir,dbl(%1))"
.CellValueFormat(h,4) = 4
.CellValue(.InsertItem(h,,"Item 1"),1) = 10
.CellValue(.InsertItem(h,,"Item 2"),1) = 20
.CellValue(.InsertItem(h,,"Item 3"),1) = 30
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
789
|
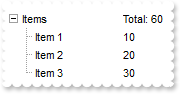
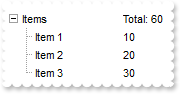
How can I use the current in the aggregate/total field

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = -1
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = 4
End With
With .Items
h = .AddItem("Items")
.CellValue(h,1) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,1) = 4
.FormatCell(h,1) = "`Total: `+ value"
.CellValue(.InsertItem(h,,"Item 1"),1) = 10
.CellValue(.InsertItem(h,,"Item 2"),1) = 20
.CellValue(.InsertItem(h,,"Item 3"),1) = 30
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
788
|
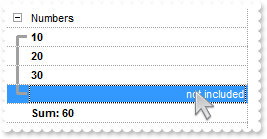
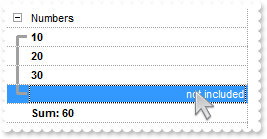
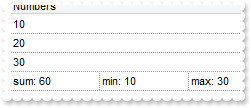
How can I prevent a specified item to be not included in the aggregate/total function

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.DrawGridLines = -1
.SortOnClick = 0
.LinesAtRoot = 5
.HasLines = 2
.HeaderVisible = False
.Columns.Add("Numbers").Editor.EditType = 4
With .Items
h = .AddItem("Numbers")
.CellEditorVisible(h,0) = False
.ItemBold(.InsertItem(h,,10)) = True
.ItemBold(.InsertItem(h,,20)) = True
.ItemBold(.InsertItem(h,,30)) = True
h1 = .InsertItem(h,,"not included")
.CellEditorVisible(h1,0) = False
.CellValueFormat(h1,0) = 1
.CellHAlignment(h1,0) = 2
.SortableItem(h1) = False
h1 = .InsertItem(0,,"sum(all,rec,dbl(%0))")
.ItemBold(h1) = True
.SelectableItem(h1) = False
.CellValueFormat(h1,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h1,0) = "`Sum: ` + value"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
787
|
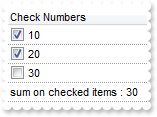
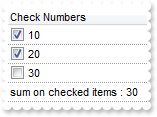
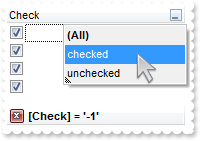
Is is possible to specify which items/cells/fields to be included by the aggregate/total function I am using

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
.Items.SortableItem(Item) = False
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
With .Items
.SortableItem(Item) = .CellState(Item,ColIndex)
End With
.Refresh
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.DrawGridLines = -1
.SortOnClick = 0
.Columns.Add("Check Numbers").Editor.EditType = 4
With .Items
.CellHasCheckBox(.AddItem(10),0) = True
h = .AddItem(20)
.CellHasCheckBox(h,0) = True
.CellState(h,0) = 1
.CellHasCheckBox(.AddItem(30),0) = True
h = .AddItem("sum(all,rec,dbl(%0))")
.SelectableItem(h) = False
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "`sum on checked items : ` + value"
End With
.EndUpdate
End With
|
|
786
|
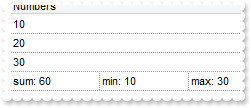
Can I display multiple total/aggregate functions such as sum, min or max, into a single cell (method 1)

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.DrawGridLines = -1
.Columns.Add("Numbers").Editor.EditType = 4
With .Items
.AddItem 10
.AddItem 20
.AddItem 30
h = .AddItem("sum(all,rec,dbl(%0))")
.SelectableItem(h) = False
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "`sum: ` + value"
h = .SplitCell(h,0)
.CellValue(0,h) = "min(all,rec,dbl(%0))"
.CellValueFormat(0,h) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(0,h) = "`min: ` + value"
h = .SplitCell(0,h)
.CellValue(0,h) = "max(all,rec,dbl(%0))"
.CellValueFormat(0,h) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(0,h) = "`max: ` + value"
End With
.EndUpdate
End With
|
|
785
|
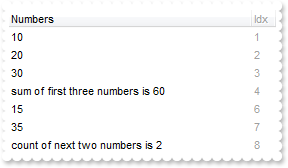
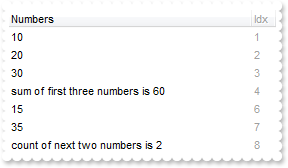
How can I use the index of the item in total/aggregate functions, rather than root or parent

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.Columns.Add("Numbers").Editor.EditType = 4
With .Columns.Add("Idx")
.FormatColumn = "0 index ``"
.Width = 24
.AllowSizing = False
.Enabled = False
End With
With .Items
h = .AddItem("3 Numbers")
.ItemHeight(h) = 0
.SelectableItem(h) = False
.InsertItem h,,10
.InsertItem h,,20
.InsertItem h,,30
.ExpandItem(h) = True
h = .AddItem("sum(0,dir,dbl(%0))")
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.SelectableItem(h) = False
.FormatCell(h,0) = "`sum of first three numbers is ` + value"
h = .AddItem("3 Numbers")
.ItemHeight(h) = 0
.SelectableItem(h) = False
.InsertItem h,,15
.InsertItem h,,35
.ExpandItem(h) = True
h = .AddItem("count(5,dir,dbl(%0))")
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.SelectableItem(h) = False
.FormatCell(h,0) = "`count of next two numbers is ` + value"
End With
.EndUpdate
End With
|
|
784
|
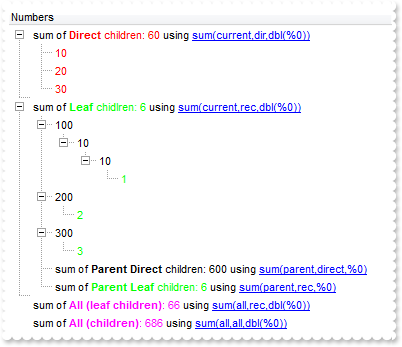
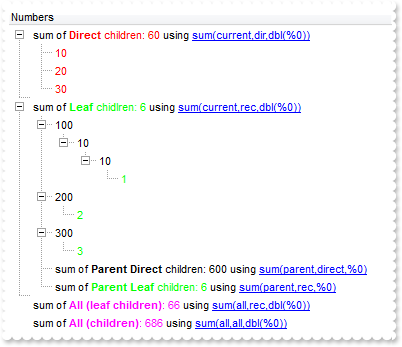
How can I have a better view of what current, parent, all, dir or rec means in total/aggregate fields

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.LinesAtRoot = 1
.Columns.Add("Numbers").Editor.EditType = 4
With .Items
h = .AddItem("")
.CellValue(h,0) = "sum(current,dir,dbl(%0))"
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "'sum of <fgcolor=FF0000><b>Direct</b> children: '+value + `</fgcolor> using <a>sum(current,dir,dbl(%0))`"
.ItemForeColor(.InsertItem(h,,10)) = RGB(255,0,0)
.ItemForeColor(.InsertItem(h,,20)) = RGB(255,0,0)
.ItemForeColor(.InsertItem(h,,30)) = RGB(255,0,0)
.ExpandItem(h) = True
End With
With .Items
h = .AddItem("")
.CellValue(h,0) = "sum(current,rec,dbl(%0))"
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "'sum of <fgcolor=00FF00><b>Leaf</b> chidlren: '+value +`</fgcolor> using <a>sum(current,rec,dbl(%0))`"
.ItemForeColor(.InsertItem(.InsertItem(.InsertItem(.InsertItem(h,,100),,10),,10),,1)) = RGB(0,255,0)
.ItemForeColor(.InsertItem(.InsertItem(h,,200),,2)) = RGB(0,255,0)
.ItemForeColor(.InsertItem(.InsertItem(h,,300),,3)) = RGB(0,255,0)
h1 = .InsertItem(h,,"sum(parent,direct,%0)")
.CellValueFormat(h1,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h1,0) = "'sum of <b>Parent Direct</b> children: '+value +`</fgcolor> using <a>sum(parent,direct,%0)`"
h1 = .InsertItem(h,,"sum(parent,rec,%0)")
.CellValueFormat(h1,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h1,0) = "'sum of <fgcolor=00FF00><b>Parent Leaf</b> children: '+value +`</fgcolor> using <a>sum(parent,rec,%0)`"
.ExpandItem(0) = True
End With
With .Items
h = .AddItem("")
.CellValue(h,0) = "sum(all,rec,dbl(%0))"
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "'sum of <fgcolor=FF00FF><b>All (leaf children)</b>: '+value +`</fgcolor> using <a>sum(all,rec,dbl(%0))`"
End With
With .Items
h = .AddItem("")
.CellValue(h,0) = "sum(all,all,dbl(%0))"
.CellValueFormat(h,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,0) = "'sum of <fgcolor=FF00FF><b>All (children)</b>: '+value +`</fgcolor> using <a>sum(all,all,dbl(%0))`"
End With
.EndUpdate
End With
|
|
783
|
Do you have any Fit-To-Page options when printing the control

With Grid1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = Grid1.Object
.Preview
End With
End With
|
|
782
|
How do I hide the selection

With Grid1
.BeginUpdate
.MarkSearchColumn = False
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns
With .Add("Format")
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(17) = 1
End With
End With
With .Items
.AddItem 10
.AddItem -8
End With
.EndUpdate
End With
|
|
781
|
How do I access the cells, or how do I get the values in the columns

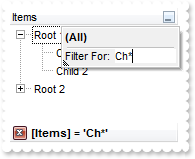
With Grid1
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
End With
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "SubItem 1.1"
.CellValue(h,2) = "SubItem 1.2"
Debug.Print( .CellValue(h,2) )
End With
End With
|
|
780
|
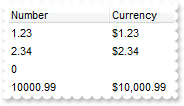
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Grid1_SelectionChanged()
With Grid1
With .Items
.ClearItemBackColor 0
.ItemBackColor(.SelectedItem(0)) = RGB(128,255,255)
End With
End With
End Sub
With Grid1
.BeginUpdate
.MarkSearchColumn = False
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns
With .Add("Format")
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(17) = 1
End With
End With
With .Items
.AddItem 10
.AddItem -8
End With
.EndUpdate
End With
|
|
779
|
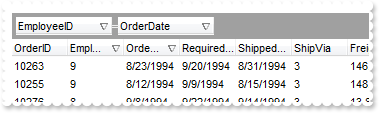
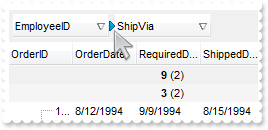
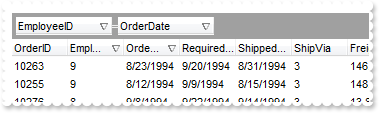
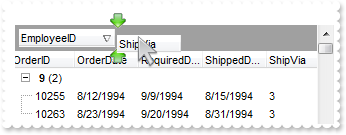
How can I get the number of columns being shown in the control's SortBar part

With Grid1
.BeginUpdate
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.Columns.Item(1).SortOrder = True ' True
.Columns.Item(2).SortOrder = True ' True
Debug.Print( .Columns.SortBarColumnsCount )
.EndUpdate
End With
|
|
778
|
How can I add a header and footer for grouping items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
h = .InsertItem(Item,,"")
.SelectableItem(h) = False
.CellValue(h,6) = "min(parent,rec,dbl(%6))"
.CellValueFormat(h,6) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,6) = "`<font ;7><b>Min</b>: ` + value"
.ItemPosition(h) = 0
h = .InsertItem(Item,,"")
.SelectableItem(h) = False
.CellValue(h,6) = "max(parent,rec,dbl(%6))"
.CellValueFormat(h,6) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,6) = "`<font ;7><b>Max</b>: ` + value"
End With
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
.EndUpdate
End With
|
|
777
|
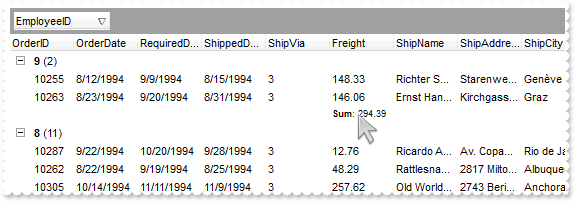
How can I add a footer for grouping items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
With .Items
h = .InsertItem(Item,,"")
.SelectableItem(h) = False
.CellValue(h,6) = "sum(parent,rec,dbl(%6))"
.CellValueFormat(h,6) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(h,6) = "`<font ;7><b>Sum</b>: ` + value"
End With
End With
End Sub
With Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
.EndUpdate
End With
|
|
776
|
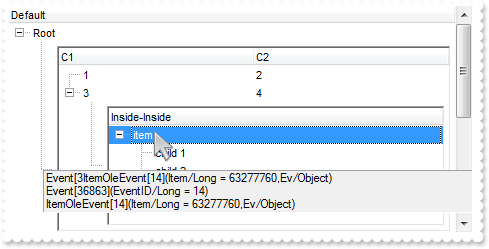
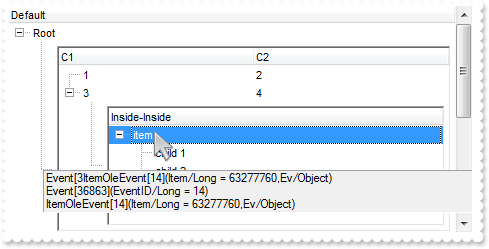
How can I handle the event for the inside controls

' ItemOleEvent event - Fired when an ActiveX control hosted by an item has fired an event.
Private Sub Grid1_ItemOleEvent(ByVal Item As Long, ByVal Ev As Object)
With Grid1
Debug.Print( Ev )
End With
End Sub
With Grid1
.LinesAtRoot = -1
.ScrollBySingleLine = True
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.ExpandItem(h) = True
h = .InsertControlItem(h,"Exontrol.Grid")
.ItemHeight(h) = 256
With .ItemObject(h)
.LinesAtRoot = -1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(1),1) = 2
End With
h = .Items.AddItem(3)
.Items.CellValue(h,1) = 4
With .Items
.ExpandItem(h) = True
h = .InsertControlItem(h,"Exontrol.Grid")
With .ItemObject(h)
.LinesAtRoot = -1
.Columns.Add "Inside-Inside"
With .Items
h = .AddItem("item")
.InsertItem h,,"child 1"
.InsertItem h,,"child 2"
.InsertItem h,,"child 3"
End With
End With
End With
End With
End With
End With
|
|
775
|
How can I specify the position of the item manually (Method 2)

With Grid1
.Columns.Add "Default"
With .Items
.AddItem "Child 3"
.AddItem "Child 2"
.AddItem "Child 1"
.ItemPosition(.ItemByIndex(0)) = 2
.ItemPosition(.ItemByIndex(1)) = 1
.ItemPosition(.ItemByIndex(2)) = 0
End With
End With
|
|
774
|
How can I specify the position of the item manually (Method 1)

With Grid1
.Columns.Add "Default"
With .Items
h3 = .AddItem("Child 3")
h2 = .AddItem("Child 2")
h1 = .AddItem("Child 1")
.ItemPosition(h3) = 2
.ItemPosition(h2) = 1
.ItemPosition(h1) = 0
End With
End With
|
|
773
|
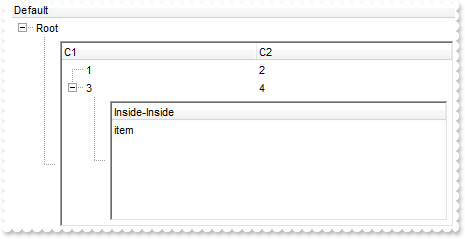
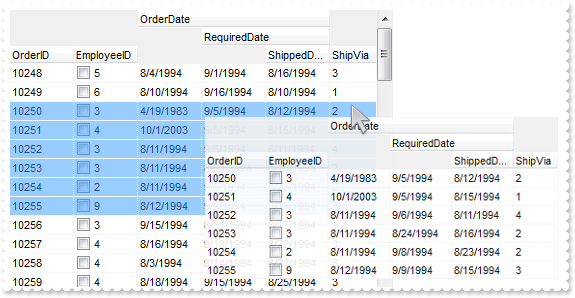
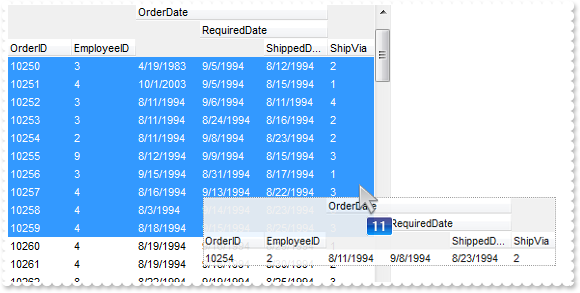
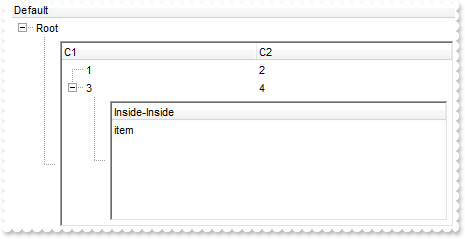
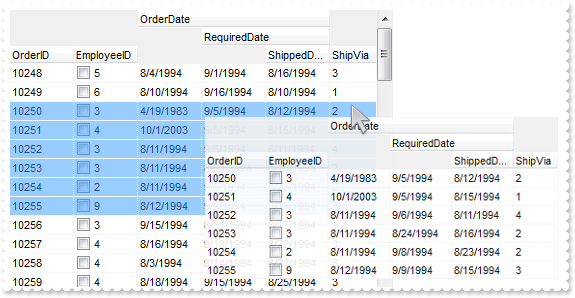
Is it possible to open second inside grid in inside-grid

With Grid1
.LinesAtRoot = -1
.ScrollBySingleLine = True
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.ExpandItem(h) = True
h = .InsertControlItem(h,"Exontrol.Grid")
.ItemHeight(h) = 256
With .ItemObject(h)
.LinesAtRoot = -1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem(1),1) = 2
End With
h = .Items.AddItem(3)
.Items.CellValue(h,1) = 4
With .Items
.ExpandItem(h) = True
h = .InsertControlItem(h,"Exontrol.Grid")
With .ItemObject(h)
.Columns.Add "Inside-Inside"
.Items.AddItem "item"
End With
End With
End With
End With
End With
|
|
772
|
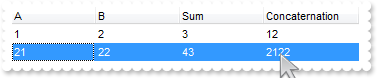
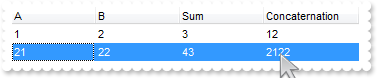
Computed field concatating strings values to calculated values. Is there something we can change this

With Grid1
With .Columns
.Add "A"
.Add "B"
.Add("Sum").ComputedField = "dbl(%0) + dbl(%1)"
.Add("Concaternation").ComputedField = "str(%0) + str(%1)"
End With
With .Items
.CellValue(.AddItem(1),1) = 2
.CellValue(.AddItem(21),1) = 22
End With
End With
|
|
771
|
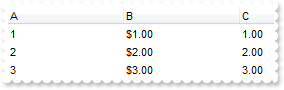
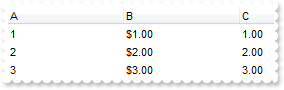
Is it possible the Items.FormatCell or Column.FormatColumn to use values from other columns

With Grid1
With .Columns
.Add("A").Editor.EditType = 4
.Add("B").FormatColumn = "currency(%0)"
.Add("C").FormatColumn = "%1 format ''"
End With
With .Items
.AddItem 1
.AddItem 2
.AddItem 3
End With
End With
|
|
770
|
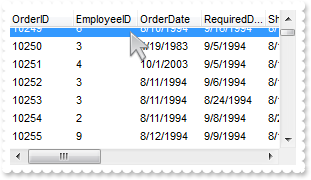
Is it possible to do un-grouping the items

' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
.Ungroup
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarHeight = 24
.HeaderHeight = 24
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.ReadOnly = -1
With .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
.SortOrder = True ' True
End With
.EndUpdate
End With
|
|
769
|
How can I change the visual aspect of the links in the sort bar

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarHeight = 24
.HeaderHeight = 24
.BackColorSortBar = RGB(240,240,240)
.BackColorSortBarCaption = .BackColor
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpA" & _
"AWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABj" & _
"EovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI"
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
.SortOrder = True ' True
End With
With .Columns.Item(5)
.Alignment = 1
.Def(4) = 16119285
.SortOrder = True ' True
End With
.Background(28) = &H1000000
.EndUpdate
End With
|
|
768
|
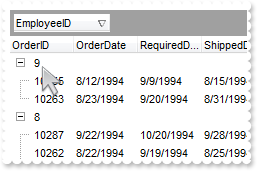
Is it possible to display no +/- button for grouped items

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
End With
.EndUpdate
End With
|
|
767
|
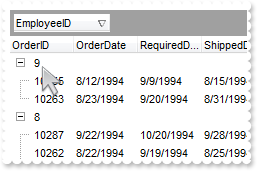
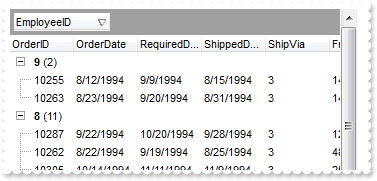
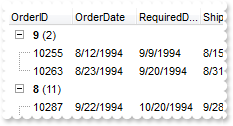
How can I remove the extra information that grouped items display

With Grid1
.BeginUpdate
.LinesAtRoot = 5
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(6).AllowGroupBy = False
With .Columns.Item(1)
.GroupByTotalField = ""
.GroupByFormatCell = ""
End With
.EndUpdate
End With
|
|
766
|
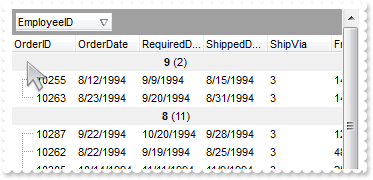
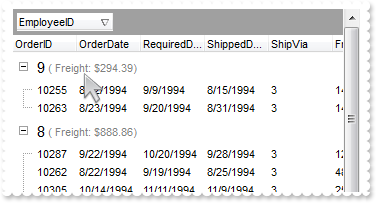
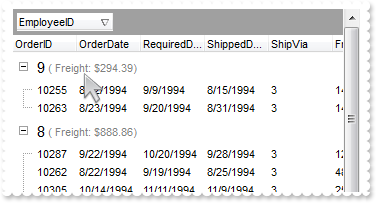
How can I change the label, caption or the formula of the grouped items

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
.Items.ItemDividerLineAlignment(Item) = 3
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.LinesAtRoot = 5
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(6).AllowGroupBy = False
With .Columns.Item(1)
.GroupByTotalField = "sum(current,rec,%6)"
.GroupByFormatCell = "'<font ;11>' + <caption> + '</font> <fgcolor=808080>( Freight: ' + currency(value) + ')'"
End With
.DefaultItemHeight = 28
.EndUpdate
End With
|
|
765
|
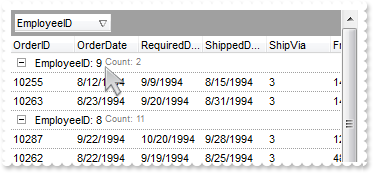
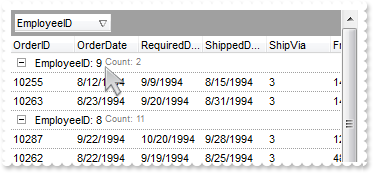
How can I change the aspect of grouped items

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
With .Items
.ItemDividerLine(Item) = 0
l = .GroupItem(Item)
.CellSingleLine(Item,l) = False
.CellBold(Item,l) = True
.CellBackColor(Item,l) = &H1000000
End With
End With
End Sub
With Grid1
.BeginUpdate
.ScrollBySingleLine = True
.LinesAtRoot = 0
.TreeColumnIndex = -1
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BKoCg6AADACAxRDAMgBQKAAzQFAYcBuGiGAAGMZhWgmFgAQhFcZQSKUOQTDKMIziaQIRDEMw5SSNIxyAK0QBkAqNQCkKKwIgmNYDSBMYABB" & _
"IMBwiGQaRJnegYRDUMJCQjRVITVLMNoXDKZIyqEAHfpWVJWSLHcIhDBJUjcOYyTiOQrzCK8dB0G6bIrGEZpYRAPwEYDIIjbQhqFYDChCNLwHScEAxC4kLhnKK6Vb9d6H" & _
"YhiOJYXhmDrfR7IMhyLI8QafFqXZhmOZZXizPY9T7QNB0LQ8eZbJqnahqOpaOx2W5dV7YNh2LTWGzXNq3bhuOzLbrme59X7gOB3RZeE4XRrHchxKq8XxnG6dZ7oOTUXo" & _
"fFOK5WmudQTh2LpfHOO5em+doSh4LwfhOS5mnGIw9D6LxfjOW5unSIQ+D8L4flOa5yD2fg/D+L5fnOe54ByigGAKAJgEgBBrgGYIICYCoCmCSAcGOA5hAgRgSgSYQBGo" & _
"FoFmGCBmBqBphGESgegeYgIgYIoHkSKIWCaCZigiJgqgqYhog4LoLmGSJGDKBZhEiVg2gMY4ImYCIBGOSJ1n6D5kAeZZ2hCZBHj4RoRl6J4eEqEpeAkNhOHaXYJEYUh0" & _
"GUSRVkwchlgkZZChaZZGnWOoXmYBpOGKGJamaLhmhmWhJiYahnlmSY2G4ZZZEmRhyGMZxJlWCBhFCFgWHaHpYkmSh+GSJp6AWG4amgRoOGeIZahmEoKGyJgKDWOIXGkB" & _
"wGFmJJcHkWoWHQJQqGWVoTmmRx+EuJ5eFkIoiHuJBKhWdIQGqB52D2KpgDiaougMIxqyODJrEgbgvi2YgYjKOoumKSpij4FIrFsBg0iyLBKj6RoOmqSwmimMpkCqGpOi" & _
"ibQJCaII0mmWxWFCJotgoXpahWaRLHaEY3mWag6mKIpuEmFoIjmaBbiYbIgi6RhaH+O5Onmcpyh2VYAAEASAg"
.DrawGridLines = 1
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Columns.Item(1)
.GroupByFormatCell = "'EmployeeID: ' + <caption> + '<br><font ;7><fgcolor=808080>Count: ' + value"
End With
.EndUpdate
End With
|
|
764
|
How can I remove or change the line it shows for grouped items

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
.Items.ItemDividerLine(Item) = 0
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.EndUpdate
End With
|
|
763
|
Is it possible to determine whether an item is regular or a group by item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
h = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.GroupItem(h) )
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.EndUpdate
End With
|
|
762
|
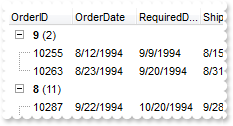
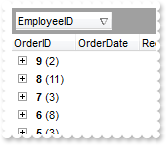
How can I collapse all items when the user performs a grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Grid1_AddGroupItem(ByVal Item As Long)
With Grid1
.Items.ExpandItem(Item) = False
End With
End Sub
With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.EndUpdate
End With
|
|
761
|
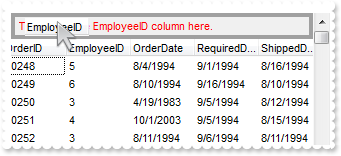
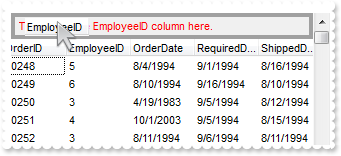
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "<fgcolor=FF0000>Try to drag the EmployeeID column here."
.AllowGroupBy = True
.Columns.Item(1).AllowGroupBy = False
.EndUpdate
End With
|
|
760
|
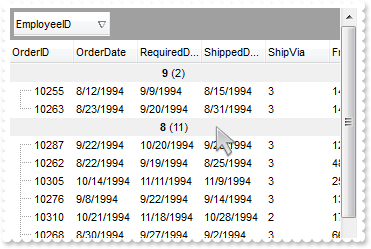
How can I enable the Group By support, with no sort bar

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
.EndUpdate
End With
|
|
759
|
Does your control support Group-By feature

With Grid1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.EndUpdate
End With
|
|
758
|
How can I restrict a field to number only (Method 3, Float)

With Grid1
With .Columns.Add("Numbers").Editor
.EditType = 1
.Numeric = 1
End With
.Items.AddItem 12
End With
|
|
757
|
How can I restrict a field to number only (Method 2, Integer only)

With Grid1
With .Columns.Add("Numbers").Editor
.EditType = 1
.Numeric = -1
End With
.Items.AddItem 12
End With
|
|
756
|
How can I restrict a field to number only (Method 1)

With Grid1
With .Columns.Add("Numbers").Editor
.EditType = 8
.Mask = "###.###"
End With
.Items.AddItem 12
End With
|
|
755
|
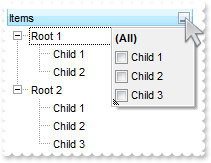
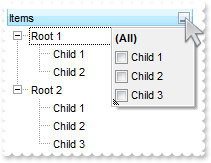
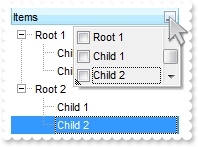
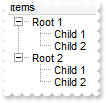
Is it possible to include only leaf items ( items with no childs ) in the drop down list

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1315 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
754
|
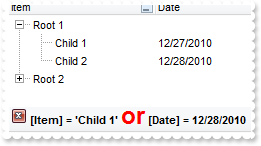
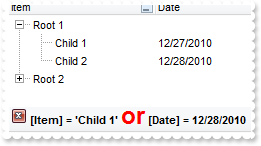
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Item")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Child 1"
.FilterType = 240
End With
With .Columns.Add("Date")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 9474 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = #12/28/2010#
.FilterType = 4
End With
.FilterCriteria = "%0 or %1"
.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
With .Items
h = .AddItem("Root 1")
.CellValue(.InsertItem(h,,"Child 1"),1) = #12/27/2010#
.CellValue(.InsertItem(h,,"Child 2"),1) = #12/28/2010#
.ExpandItem(h) = True
h = .AddItem("Root 2")
.CellValue(.InsertItem(h,,"Child 1"),1) = #12/29/2010#
.CellValue(.InsertItem(h,,"Child 2"),1) = #12/30/2010#
End With
.ApplyFilter
.EndUpdate
End With
|
|
753
|
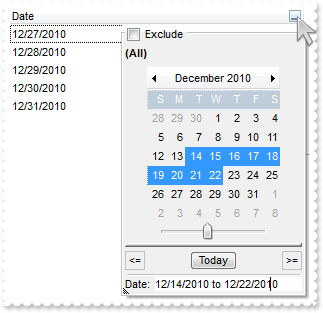
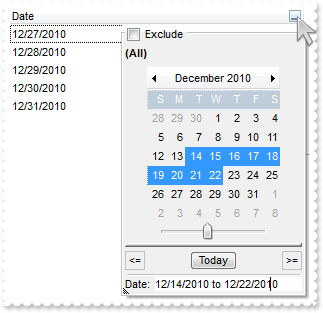
Is it possible exclude the dates being selected in the drop down filter window

With Grid1
.BeginUpdate
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 9474 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
End With
With .Items
.AddItem #12/27/2010#
.AddItem #12/28/2010#
.AddItem #12/29/2010#
.AddItem #12/30/2010#
.AddItem #12/31/2010#
End With
.EndUpdate
End With
|
|
752
|
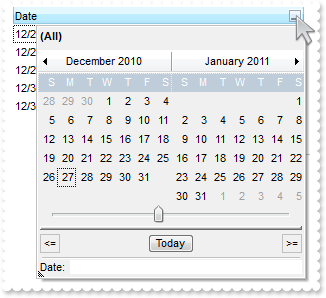
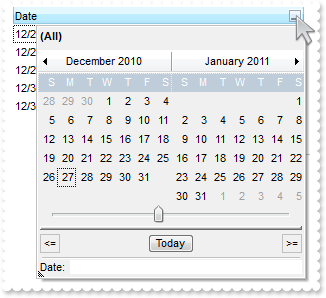
How can I display a calendar control inside the drop down filter window

With Grid1
.BeginUpdate
With .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = False
.DisplayFilterDate = True
.FilterList = 1282 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
End With
With .Items
.AddItem #12/27/2010#
.AddItem #12/28/2010#
.AddItem #12/29/2010#
.AddItem #12/30/2010#
.AddItem #12/31/2010#
End With
.EndUpdate
End With
|
|
751
|
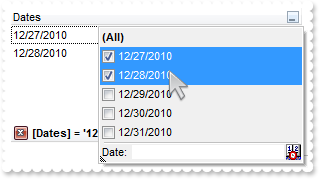
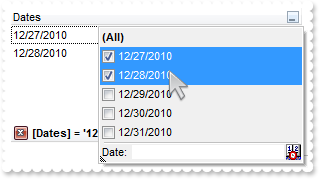
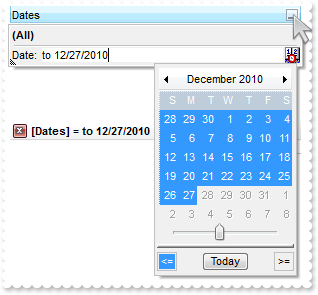
Is it possible to include the dates as checkb-boxes in the drop down filter window

With Grid1
.BeginUpdate
With .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = True
.DisplayFilterDate = True
.FilterList = 1280 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
End With
With .Items
.AddItem #12/27/2010#
.AddItem #12/28/2010#
.AddItem #12/29/2010#
.AddItem #12/30/2010#
.AddItem #12/31/2010#
End With
.ApplyFilter
.EndUpdate
End With
|
|
750
|
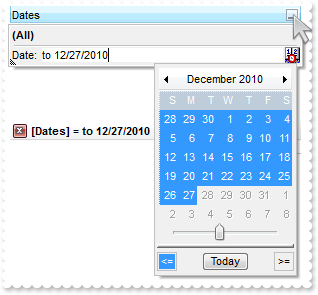
How can I filter items for dates before a specified date

With Grid1
.BeginUpdate
With .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = True
.DisplayFilterDate = True
.FilterList = 1026 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
End With
With .Items
.AddItem #12/27/2010#
.AddItem #12/28/2010#
.AddItem #12/29/2010#
.AddItem #12/30/2010#
.AddItem #12/31/2010#
End With
.ApplyFilter
.EndUpdate
End With
|
|
749
|
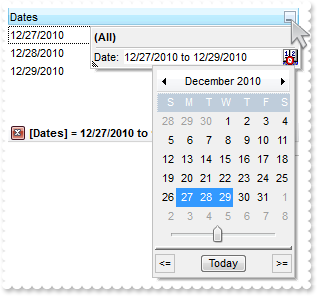
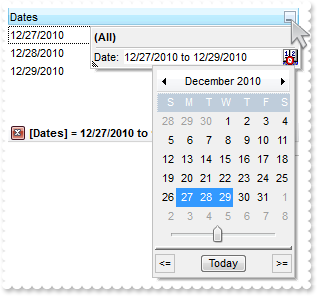
Is it possible to filter dates

With Grid1
.BeginUpdate
With .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = True
.DisplayFilterPattern = True
.DisplayFilterDate = True
.FilterList = 1026 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
End With
With .Items
.AddItem #12/27/2010#
.AddItem #12/28/2010#
.AddItem #12/29/2010#
.AddItem #12/30/2010#
.AddItem #12/31/2010#
End With
.EndUpdate
End With
|
|
748
|
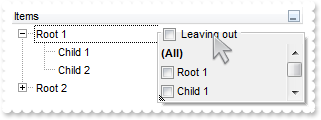
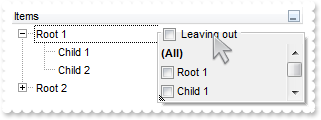
Is it possible to change the Exclude field name to something different, in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.Description(25) = "Leaving out"
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
End With
.EndUpdate
End With
|
|
747
|
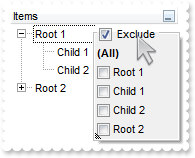
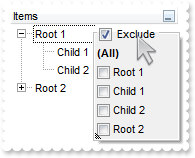
How can I display the Exclude field in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
End With
.EndUpdate
End With
|
|
746
|
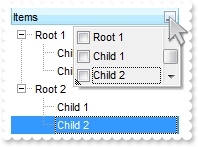
Is it possible to show and ensure the focused item from the control, in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 1280 ' FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.SelectItem(.InsertItem(h,,"Child 2")) = True
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
745
|
Is it possible to show only blanks items with no listed items from the control

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 16386 ' FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
744
|
How can I include the blanks items in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 16640 ' FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
743
|
How can I select multiple items in the drop down filter window, using check-boxes

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 256
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
742
|
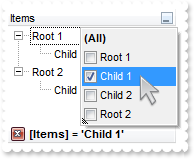
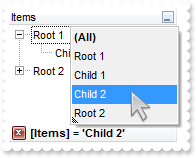
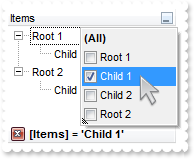
Is it possible to allow a single item being selected in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
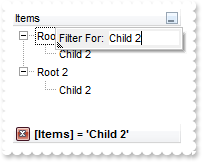
.FilterList = 128
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
741
|
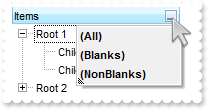
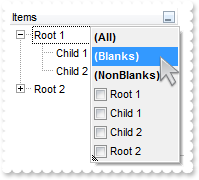
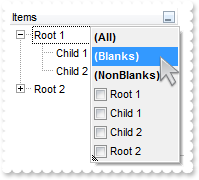
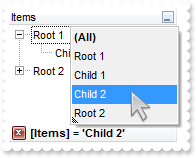
How can I display no (All) item in the drop down filter window

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.Description(0) = ""
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.FilterList = 2
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
740
|
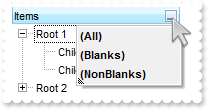
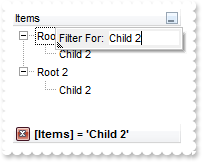
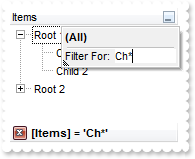
Is it possible to display no items in the drop down filter window, so only the pattern is visible

With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.FilterList = 2
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
739
|
How can I show the child items with no identation

With Grid1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
|
|
738
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

With Grid1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
737
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

With Grid1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
|
|
736
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

With Grid1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
735
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

With Grid1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
734
|
Is there other ways of showing the hierarchy lines (exGroupLines)

With Grid1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"SubChild 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
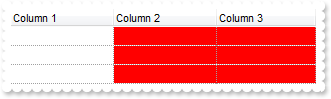
|
733
|
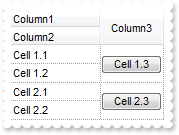
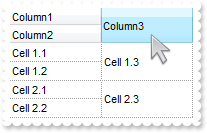
Is it possible to display a column with buttons when using exCRD format

With Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
.FullRowSelect = 0
With .Columns
With .Add("Column1")
.Visible = False
.Editor.EditType = 1
End With
With .Add("Column2")
.Visible = False
.Editor.EditType = 1
End With
With .Add("Column3")
.Alignment = 1
.HeaderAlignment = 1
.Visible = False
.Def(2) = True
.Def(3) = True
End With
With .Add("FormatLevel")
.FormatLevel = "(0/1),2:64"
.Def(32) = .FormatLevel
End With
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
End With
.EndUpdate
End With
|
|
732
|
How can I change the check-boxes appearance

With Grid1
.LinesAtRoot = -1
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .VisualAppearance
.Add 1,"XP:Button 3 12"
.Add 2,"XP:Button 3 11"
.Add 3,"XP:Button 3 10"
End With
.CheckImage(0) = 16777216
.CheckImage(1) = 33554432
.CheckImage(2) = 50331648
End With
|
|
731
|
Is it possible to disable the cell's editor context menu
With Grid1
With .Columns.Add("Edit").Editor
.EditType = 1
.Option(202) = False
End With
With .Items
.AddItem 10
.AddItem 20
End With
End With
|
|
730
|
How can I find a value in a drop down editor

With Grid1
With .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem 1,"DDList 1"
.AddItem 2,"DDList 2"
.AddItem 3,"DDList 3"
End With
With .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem 1,"DDType 1"
.AddItem 2,"DDType 2"
.AddItem 3,"DDType 3"
End With
With .Items
.CellValue(.AddItem(1),1) = Grid1.Columns.Item(1).Editor.FindItem(1)
.CellValue(.AddItem(2),1) = Grid1.Columns.Item(1).Editor.FindItem(2)
End With
End With
|
|
729
|
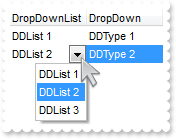
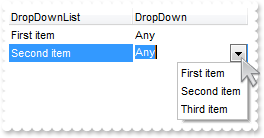
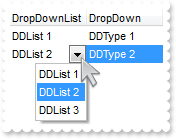
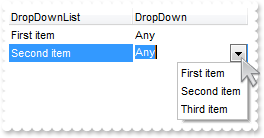
What is the difference between DropDownType and DropDownListType

With Grid1
With .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem 1,"First item"
.AddItem 2,"Second item"
.AddItem 3,"Third item"
End With
With .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem 1,"First item"
.AddItem 2,"Second item"
.AddItem 3,"Third item"
End With
With .Items
.CellValue(.AddItem(1),1) = "Any"
.CellValue(.AddItem(2),1) = "Any"
End With
End With
|
|
728
|
How can I add or change the padding (spaces) for captions in the control's header

With Grid1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
With .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
End With
.EndUpdate
End With
|
|
727
|
Do you have any plans to add cell spacing and cell padding to the cells

With Grid1
.BeginUpdate
.DrawGridLines = -2
With .Columns.Add("Padding-Left")
.Def(0) = True
.Def(48) = 18
End With
.Columns.Add("No-Padding").Def(0) = True
.Columns.Add("Empty").Position = 0
With .Items
.CellValue(.AddItem("Item A.1"),1) = "Item A.2"
.CellValue(.AddItem("Item B.1"),1) = "Item B.2"
.CellValue(.AddItem("Item C.1"),1) = "Item C.2"
End With
.EndUpdate
End With
|
|
726
|
Is it possible to change the height for all items at once

With Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = True
End With
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
End With
|
|
725
|
Can I display somehow the filter just on the top of the list, with an editor associated to each column

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
Debug.Print( "Locked:" )
Debug.Print( .Items.IsItemLocked(Item) )
With .Columns.Item(ColIndex)
.Filter = NewValue
.FilterType = 3
End With
.ApplyFilter
End With
End Sub
' MouseUp event - Occurs when the user releases a mouse button.
Private Sub Grid1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
.Edit .Items.LockedItem(0,0)
End With
End Sub
With Grid1
.ColumnAutoResize = False
.ScrollBySingleLine = True
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Items
.LockedItemCount(0) = 2
h = .LockedItem(0,0)
.CellEditor(h,0).EditType = 1
h = .LockedItem(0,1)
.ItemHeight(h) = 4
.ItemDivider(h) = 0
.SelectableItem(h) = False
End With
End With
|
|
724
|
Is it possible to display information about the firing events
' Event event - Notifies the application once the control fires an event.
Private Sub Grid1_Event(ByVal EventID As Long)
With Grid1
Debug.Print( .EventParam(-2) )
End With
End Sub
|
|
723
|
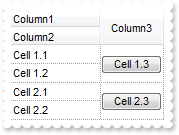
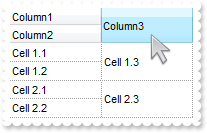
How can I change the layout of my columns when using the exCRD

With Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
With .Columns
With .Add("Column1")
.Visible = False
.Editor.EditType = 1
End With
With .Add("Column2")
.Visible = False
.Editor.EditType = 1
End With
.Add("Column3").Visible = False
With .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
End With
End With
With .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
End With
.EndUpdate
End With
|
|
722
|
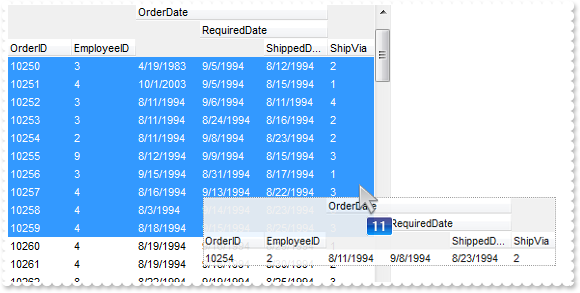
Is it possible to scroll the control's content by clicking and moving the mouse up or down

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.AutoDrag = 16
.EndUpdate
End With
|
|
721
|
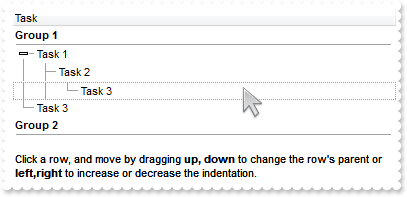
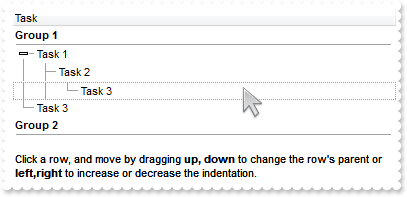
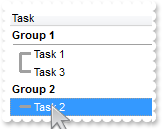
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = False
.DefaultItemHeight = 26
.Columns.Add "Task"
With .Items
h = .AddItem("<img>p1:32</img>Group 1")
.CellValueFormat(h,0) = 1
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,,"Task 1")
h2 = .InsertItem(h,,"Task 2")
h3 = .InsertItem(h,,"Task 3")
h = .AddItem("<img>p2:32</img>Group 2")
.CellValueFormat(h,0) = 1
.ItemBold(h) = True
.ItemDivider(h) = 0
h1 = .InsertItem(h,,"Task")
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
720
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

With Grid1
.BeginUpdate
.HTMLPicture("p1") = "gCJKBOI4NBQaBQAhQNJJIIhShQAIERFQIA0RAYGLriiIEM5BJpBiIARYlMBNhQPLhJIhBKhoQLlTTLV4la5VYx/fZVOoee7de62drYdI4YIWcIteIQEbEEAzCghEwIR" & _
"IZKSmJD8EIZMzARgZKYmEAmDISYgEAISIJKdg4JzSOK7bp9b73HiqezeNYxLD7Th7N67dpmQSQIZJUpzVRqT46PY9Xy1yL2Qz/c6HXbzHoAKYgWrzC7tZDtLgBOpzOaj" & _
"QApWDXZwOdABb6eHa+fCHMTCB7AMo7S6AIxMcADcAIfHEe6AQ7/G7zfhfHqeAb/AJ8B6TfITMAVGLrd4Db78aY/fydH77axfPjjS5fP7tcLMY6EOYed4dbyHcwHCoHfA" & _
"ICCApOHEDgcA+OAnACAJgBya5jAoLh5hCc4OGcQ47GeQIBneNoGHaTI5kAKxOHuHAzjGXp5mwAZgnyNB/nCPh9g+ABinGYA1kmGYAAqThjgGQRwHiThPC8Vhfnma5/ng" & _
"XZvn8ew7keQBfmOUAYCIBj7ngbY/nqS4/nkDYzieXwLn+dp+j+EpiE8CAAEKNwZFOTZ3FCOpgHyRQHkCcAJmUDRzgEHwhAYHoRAGHxADuCAxAeDxOAcHA3jmRw4guaoa" & _
"mcbZMAwM4EDWTkNgGqQqHYPJEDmKhrDwB4QmcKAsgkcQGGQHBLiYfBGjcCESFATIID0KgDjgBJ3hGVQVk4JZqHcbpklef58g+fwFScd09j+AwnECWY0FeEIBFmdIyAsZ" & _
"4fHyEIRB6Ch4F8UZLDWdQ5CAAheEOTAxGmWgDhqYIaEGO4AgiAYNm8RhwACKo4HaCgviCHptB4Uo9ACAQlFsG5rEINAFh4WpxAQRAqE4QAlGARJGjmLw2EYfAdk8DIom" & _
"YGJKjISY5AiChKGYIg/EMUg7iEGZ7B8GABn4Do0jYWRVASMgiGoLwTHMdJKEkaI9CaZwej6H85mcCAGlwBQfFoH4bFyJgEAOdRBBCEoSC4ZpUAOOpwBURBbieeYzEeKw" & _
"IAOJQAFSVABp6U5Kg+PhvkGex8HAOJnE2ZgPF4WY1kQHALiic54lcYYQiAQ55g6VQbHMdZfjyF4PCYTTLkaAQGCadRIE0VImlQLQgm0EhalsNYMkgHRMDKHpiGoEYmlA" & _
"RpZDQYQMiECYzHwQhEHCKZOmOVZ+mMJYgFqIRgBYVoLCmXgHlAaoeCUYJKgcU4IneHoQiIQR5kIDBEBiGhMDoHgL4CQ/BiBeEIOILgRBaBwL8fweAZiZGaNEWoYBwjuB" & _
"SAAOoiASBECMJwG44Qih6EEDMcIRBmCyBcPQRgwwBCRECJgPQ+h0gRBCDQZYNwXjwB8FAVYvQsC8BSKYWy+BvABC8DwSobAghSAEOoFgjGKAVEeJCA4oBxDZB2PwWQCW" & _
"qgQAkCEAgfA4D2HSB0PwEwsBdCICkBoKgIjVAEFcD4gw8D0CsAEXwnQtgFBoAUPIahmiICANQRwWgjCDGKAsbwEBaCjEozkWQDhECcCiMsIAjBIiQBMAYA4DRUCMBsCk" & _
"YA+xaCFESG8P4LwBCqGqIQOgiRtASESIYOA+xmAnCoIUYo1QJhiE4BIAT+REghVkG0SwcgnCbAEJoI44QoCnFQFQCgjx0BdCSG8XIzQegFc0KgbIJgWgkDUBkOIrgEic" & _
"COKAM4HBwDnA+JkIQXg9jYBmJ1SI3w4hxDsIYNQzxnDeEUPkZwIQfAaFcE0LQmwsAtEsEYAo8BXCjCsEAAYLggDQEIOQYIsBWgeFSBkEo4A+iPBQIQGAIQ8AIBCBEPow" & _
"BDjQCkKQAAHhoiMBGFEWoggFDqEkBkIA7RcjKDwNcAYthjh9AeBAIoKhCDUDaD0YIewUAlFiFoRqrBlhVGOHoAoXw9ADH0H4cA2RZieFmAsZAQwnitHgPoS4RhfDyEqH" & _
"MaQcAhiaHoAQa4gwDCzCEB4GISgIgACeM0DIHwQi0AZAkOIGgoCfFQncQ4ZhcgqHYB8HwagsCPGaOoZwAhQATHGAwKgcAAiVGMjsSIihRBcFeK4CILQ7hjGAMsCoUBSg" & _
"iEANMYg1RiiCAoKAd45wuCeDMK4VwYAbA3AQDgIwchDCUD2EIdAqA8gkCuAsSgXQZCcFeFcM4jAxhPHYOYZgdxHChAwCwJQhQ4hMB4H8SwKAKgeA4MMfwQQRV9qGPcGw" & _
"UQDjOBOGoDwUA9BWBuJ8CEIxlh7G+MgKgxRciEEkHERo9hUBWWIJURgqhRA4CoEsJYjxXhQAAKKoY8R6DjGYLMaYjgMAgBKKgAQwQ7jcBYGAP4Fx9TnE8MMOgAhDiHFg" & _
"FgYAcAFA7F2DATYdxGCjCCGcWIgBzinAWI4R4MxZh5FEMgEIVwrgzCUPESgIhCCYCwP4CgPg/DiASDEQIwhnBuBIMYIQ6g9X2D2GYOYmxTD3AcB8CQ3hbh4FaGoHI3gk" & _
"j7HIE4awEAiAtAaCkXwxQSBAH6CsEAgBhi5BSMscoihug5HxmgLgZQFhYAqKYGIMRPgvCwCwFgqh9gwFOOQAoKg4D8pm2UOIeQOAAHwOgEYWBXA7BcC4I4tBHDgBlkoQ" & _
"95x7hJFaN4OgwRbgAHWPEYIcw6gFFqEYUwUxnhsB8DITYGQciaHeL0bIKBZADAoG0CgFxWioDuGYNolQLAEAWkEagowVCs2SFAeIWBzD7A5NwC4kAuB4DgAQWYqRuj7G" & _
"SAoQwDCtgZH0OQCYGBjgOAiDgbAzxmBmDgHzjQQBvh3k+CwS4PR1jRHEMcNgAhLgXGMCsPgGAsguGeBkQ4cxTDzCGKYWYfQpDwCoAoRQZwzguA4B4BrVhsA7HhycDIpQ" & _
"jhrDCHkeoiR4gLDQIQYIXAtMfD6EAdQaBrMBEiLEJIFAoAdCiBEKgow8jNHOCqwgrhMi+A2PEMIThWiZFcIMaoCBIhEGSJkTgOwhCAFGAcBIRxvCmBqIcLIvwrC4FyIE" & _
"dYBRqDaEiEcRAYRBi/GcFIc4OBJDLCmNYVYGwzdGBMNMDIqgYC2DyO8dwQQLgHCWLsJwEB4hIHGNkVwWRvreAiI0LQKwRDZGwKAVgUQGD7AcEEUgIAnBQFEI0f4XAEO6" & _
"GsHADoaBSDkEKE0DQwwoCuBMMwQYBx4DwAIEoDwjQOBYhUgNhGAGBwgWB9gCADhXBZhkBfgtAAgFApBNhKABAcuohnAPhphug6B2B3BehghyAghRArAWBgAjBghDhPAp" & _
"AZF1DsB4hjAlBUBFBEhThiheArAFhVBtB1BIhuBiAHgUALBMgXhXg/hGAqAggbAuB+hZgKgQHdBSgTAxA2A1AfBDhigRBAgyBzApgFhAAjh9goAlhvBSBsArACsBgshA" & _
"BBhNgVgphqBvBAg8higxA0hPhoghhkgNgcBaBtBRhhBdBHB2B2AeBQgFgRhxh4ADAYgsgtBWBahchdBgB6h8gjgTBMABgIgghqh0AXAcAJhtBEAQAVBigZBMh5hUAKBN" & _
"guAKAph+BVgQBYBglUBUgKgbAOhZgEgOAOhghygagOAOAgAlARhRA5hOByAWh6g6p/gugChjAAhrABhWBDBHA6hDByBtgaBeg8hpATBVvSg2vRgDhSAHJxvQA+AhB4A5" & _
"hJB3h0gzgjhUAEBagFAnhPg/g2BUhIqJhchGA3hUgJBmh8BIAmAAgnB4BnBxhegjgMgtAyhsgphVheAdADA+O2hAhzB4AQBxA+AzAsABhpBYgBATBuhOheB1BshTBNBZ" & _
"g5gsBWAWAnBWALBYBUAOwAh0gTARhoB4segWBrg4A/Awhgh5h6Bch4hFhRghgFhSAjgjhwAshYBcAfAhh1AgAkAeg3geh5A8G2BSh6gHAAAVBnAghGBQBdA3A+gEAggM" & _
"gfhqgth4BQlMBXgGBBA3BJgxhZg0g7BVhEBhB/A3AxBahlBWP0g7BMh0h9BiBoh/AkBvhMh4AqnwABhjAWh0hEBUgCgjh2gUA1gcAdBAhOgOhMAmBggZh5BjA1gOgtBQ" & _
"h3h2hWBCg2gLgpAVsNBWhnAUBZhAhfBvgRhCAwASh6hbAUgyBihJBEBwA6gmh4BggBBSBBAygABghEgIgWAaBQB3BKgFAYBRAQAFBggig0BGgFAIg5hYhKBwB5BlAYBe" & _
"gPAwAuA6h2B3hhhnA+ASBiBGA5g4BYADgYhGBUBBhVhNhcgispBFA4A/hnhyAFhnAEBKH9hjh6gNBnAnAwgfB1gMhjhAh0hmBsAwBWhQAsBygshDAChYhNhZguB6AuES" & _
"BeB+gXB+ByABg3gugVgeAvg9g7hwBBgPh3z/AmATBYA/gsBshthngrBlBZhiBCgugaBeAFABBnA2h4hWAtB3BcBnBWghAxA1g/BCACBFgahKAFA+hrgIimgXAIhhBkBg" & _
"hAhihCwVArhshvA4h+AwASAChAAHAqhVgVoTB5B1gIoOAxBBBphzgegbgFgcAeB2BggMgWA1BDBWB4BxgHgLAmMrBrB1gHAUgdgeA9BdgJEbhDgfhNAQhah5B7AXhWhI" & _
"hdByAjh3gCgpB2Acg+hvB5hzBLhLhSBnB0BdhfBSBfqRgNhVAFAQhMB1hrhNAEhQhY1SB0ANAxgxA7gDg7A7gwBWAMg+BRB1hmBxApAjhlhtg6ADBAhdA8g8hZBpArBG" & _
"ANBFhTA2g3hQhLBIhshWBxhggQgmA9g8B/BeBxzzh/AXh8JCgDAqAdglAMg8B+AJhMBnBwB0BgggAPAjhrBFgThqA4gigPADgiAVASudB6gJBUhAgtAwB3h4BFFxhwBh" & _
"h7hQhyAhBnAlh6ASgOh/B9gFBIBrA8g6hbh2hWgrBmgpA1BjB9gkAmAWgAALBMA7g4A6AABnA6hLACglBjBChCAVBth9Atg1BTB3gGhZhhg0BrhvBNhJBSBvAzBTBjgn" & _
"hwBTgPhhBig8hjsJBIgRBKhPBJAjgXAXoYgPAHAHgABrhRhoB8U0B5BzBGBqhxBFAVAYBGAVg5BUhqAtAMhrgFhzAdgbhSAqA8B7AKAlAvB4gJANB4AxALAoAiVhpxBk" & _
"hqBZARBiAUgZBXBbAvKRARAzhFgGg9hdhMhshmAMARAMAIh5BnBeAgA6AyAdAMhUi4BeBPhsBMqrgzhJh3BdAchRARhXBYhhAYg7guAuhGAEBzAchLgrhYBeAMosB0AU" & _
"B8hNBygmhnquAbgbgOgHAVhaA/B6AvBvgwBthRhdBwB9h/g3A4BEhohdBgh3h/gwA3BHge0eg4B6BwBLBtg+BHABAOBagzApBNApBOh6gBghB5gBAI4QgLhTAEBMhBgu" & _
"gRgkhnAihOBlgtglhLBNBEg0hFBzBIvEhbhvBYBkB3gugzg+BehNBTg8A3hrhRBjAGhvA/BqBwhuBkBigygjgkAOgugbg5A+gGhpgkhnhkghh1gvAdAzhWhdBLBWAoAM" & _
"h4BYhbg3AqAZBHhBBjhiB/ACBqgPBjhADNAfh+hoBdAtgpAfgmhCh3gghgANBIg2BegABQAaAXg0AHBBBLAxAYM0AiBXg6gyhSgWANhLgzglhRAoBMB6ARgpAWhWg3Bt" & _
"BrR9hAAqg8gLAPtxAZhlgZAjhDgRgHgn1PgEBhgxBiB9hHAHgfgAAI09A1BYhZqNAwAYAHBWklgGBsgIBYhizSB4BMA4g8BjBcLHXkhCjqAIg1AsgwPRhWhsBshcBJBq" & _
"gEhMhhhBgUg8gsA2gCgHAQhBYYAzBaBAgnBkgAARgRZShpgLANA3BxgChmgVhyBnAmBBADgaBJmrh0iUB+hwB+gzB+h2gyA9hRhigdAIA+BHhkAkgtnMgAhehShtAHZz" & _
"BRgUidgqNYrtR1hThggtAEAfAohiBCBOA6AjA4gyhZgHA4ATg3BsB6g2hytDhPQwhjD5gLAVp+BDBsATgppBBkgMhzgdoOP+YahHB0BBW7gHBHAdBDB6hkB4gEhqAdB4" & _
"ByBRhPBbuqBLBrACAPB/g2BwBmhbhPBQgWg2h/B2BhgJhvA+B6AGBzhwB+AGOkAJhSB6B0All2BUgaB0BtAtBEgkBjAbgbAUBJBbh7rOgyh9h2A7B2A+gzhtACAmBaZ1" & _
"Bqh6BWgWgmgrAMvbBdgLALgjAOA0gdsEBfhlgLAhhrA1hcBcBYAzhaggAUgoAjBxgQhpBVBoBJBsgXBzBqI4gLgTgGB1gJgHBHgNApg+gkgLA8BQgjhqAaBqBpBQA1gu" & _
"h5gWg6BNB/hEhvArhkBlhdBWgbBDA9gxgbAChuAjAcA2hSh6ATBWgkglhPhNgKAEhOgug1hxB0AEA3BXBmhRQRAZBrgBApBPg2g8hCgaByhUE8BUhKhwBHvMhKhwhrAP" & _
"A9h4g8A0gYhaBMhqAzhvA/h4hwhlgDA/hrBQh7g1gDBcAug4AogAhSAhgbh6hiAjAQg1BXB+h9B1gjBKBdACBageBxh0hpgJgOATgUATBwBJhPhPhwAeh6ApzQgnA8B2" & _
"glgegVBhgrAgg9AlgChbgZhHAXhvBsAuBeA2ArhiA7BoBFgHgvgZBsBIgvBVAMA1gxgAhtA2hfg3geBkAlB1BYrbhbgKhzBbBUhEpeMhgOhnA+hGg7hvBQhWgwBGhSB3" & _
"A1heB5h3AahUhvhahtBvgGhQAOgRBhhbAtg6gDgBA2gEhjBtTmA2gMgshvOYB8h4B8BVgLAig+g1AGhChtheBdgIh0B3AZgYB5B5gUgCg8BBhghFglBdAHhLg8ccBagh" & _
"gShvB0hwAhBWgxglhlgNgkBSArA612tcg6gZhrBLUohIgZBQZVAWFNh1h/BVhyBNhNgGAKA2BTgkAAhtgQhZBsgdB5BPhvh8hNhfh9h9A3g+h5gNhfhdAdB9B+h0Ahg2" & _
"BmgiBYhGgGhYB2hUh8gIAthHhXA2hEB4BbB0E5haBwAOBvAjgxgvBtgTBFhjg8hHhqA5A/gmA2glhxg2gJhDAWhKhsg5BLgChrhth9n6giAVgwhhhnhOg0hlBuh8h3O1" & _
"g6h5gdg5gPhzgOhZAvBKg/h9EuB+AXhwAEg4TXBIhUgHAtgTA/AOg8AJh8ARhwBrhsAaABA/hYhHBFAEh/gXhgA9pRk8BjA8g7hAgxg2A3hoAIhbAsg1BFAUhxBFhfAo" & _
"hVAAhFAAhZh+AphwAYhbAzg0BsXwBcBugUhbBhh2g7Acgt5fhxAPhBAwg/AEguW/hgAkBBhgBzA0Bdg3faBwBFg3h+hmhYh4hBfSgxg5h1A/gBheADASgcAKg/gJAjCR" & _
"gkgignAiBXAhAwBBCAg=="
.HTMLPicture("p2") = "gCJKBOI4NBQaBQAhQNJJIIhShQAFUREQIA0RFKQJY2iIJOBILJzhQOYkjYgBSorBwbhQKJ5pIZDKBQNBvOhvOc1OAgJMxEBwORvMxpNhlhR4bSdKZnKhTdIWHr3bz0I" & _
"RLRCAShLN5SCoIEBSISLQAUSImFQhBIQJSIEKhbIVKLBCJFIoEDbIUCIAaORyARlwFgMRQKbAHcghUSOQajRCKZT7cJ7UZray8e7mZr+WrXHznVjzTqzZ4HYAIBiWJAz" & _
"KI1QAMVJCDwRcCDY7EYzhcguICBBQkOAACAIWZkEJzfojAIAfB+Hg8FYiYAHXwAAJ4aYLBAAYBNTbAGAcQ7/B7qISZLgBQCEALAOiRHBLBFjABAPSOISm+ZG9CdTAmKY" & _
"AFAAgADAZYxjEcYACgFsBhOP5zGmABAE6fBMj25ItkoEIKgCUBIgAEAJjKRAiAANAdgAVhnisRQigALAYAACgzCWYgcgAbEFhgJIrjMJAAFgW7tGcCAFlkADTAAGAokQ" & _
"QoUgAAg9wGZARhGPAAEITMYiMeQrh4eIVlcCBzomAA8EyWQeFyEgciKQItgQFo4gOK4rhcDwUGcJILhWCgbDCAQwk0IAXGEPJMgyGRAhoB5wHmZiFQ6CrZEGeZ+jwZwH" & _
"FcZxnBsRxbAcL4WnUX4DH+EQxQOfxymeVY4CAhRwjoPxon8FgXlmDRAB2AxADafxRBKdwCDQLwFlAOp7kWMxZAeIBawAdJtCueY4OW5oilCSBcmybJynIchsCUYghC2M" & _
"JlCuPp/DOYQvmAK5+jYfLmH4e56nAXxxBIQIZC6QIjgIfBwGEZh6CYUoOGeSQEkIMRuHMR4jn4W4Fn+fgOmmERiCSMRciwFQKHGKIJDiRwiE0Rh5hkUoRESIRJBSYoSm" & _
"kf4yHEb4WH2AYfG+GsfjUHwAj2SIWlQLoxgGewlhOCAsDoYBxHuhR5F2N5gmoFAEAGQA0EGcJnjuf53h+fojlAEsIjMJJJDihQvCIEgXCoZRZh+Y7sgAIhQECFRYCCDZ" & _
"6GCDAWGAAwOGCApuGCBZ+DAGxCCEEhiGEIQICEBQyEADg5DAFJWEEIQUEMZpYA6FQwBeaggA6GhgCiNBDEmOAHUIKpcAcHo4AefQwgQTxghQXhAgSAggmQBAJjCEJtEQ" & _
"AIxEULARkcBALkyQp8BCYIkAICRFhIEBkkQCgohEJZIhqJAYikRQqBAKokA6eQejkAQckOLgjF0SIdmQAAZEEPwQwvAjgxEoIEWQUQejUAYLUIYuRUA3A0IQIwogFjQD" & _
"IHQGImhHgWFAJsaAchaAaB6IwGwoRzjQFWGgB42hHg+CGMcGAwB0AYAODMYgbAYAuGMMMIQsQcAsASJMMYyxYgiFYAwVYxgNCwCsKwAYuxEj1DGM8WId3tiBCKMABINg" & _
"CB3CECAMIHgghICwEwLAThsBIFQCADgJAaARG0AkG4CQBiECiMIE4IhJioCWLQEwugIj5GIBgMQMgYiHCwEgFgIxrASEeBMF4EA9iICGMQG4JAJCJCGDIE4uRIACCSLE" & _
"UgVBpASGkEYaQbgpAjHSCwVImwaBIA0CMSYyRtBkDWLIA4ORKAsBACsZAhRyCdHIMMcgMxyAbMOPILYChOhiCAHEUg+ApjiBQFIZQaglAZHKBAcoNBygGDKJgGQQQqij" & _
"E0FIboqBQhUAiDUR4WghCtFCLYKQrwoiHFQBMGgdRNA5GaIMCwSQlilFaKISo0wNBoAuGge4aRXjoDpIAbolQPBOEuNAK40hljpCOOgS46ABj0DuAwBohgKm0EQGcFAG" & _
"RNw0AwGcDIdwMCvEwEwUwGRpiLAyMcKgMAbgxHWJgc4mQHiZDeFVjwtgVB8AqJEZQChKhKEqCYSoGwVAvCoKkVQphVDeFUAsKo8wqjLCoI8VIXgph9FcEYKoMwpjjFSA" & _
"kaglhVhVFUJ0KA6wpgbKWKkHYqBDiqDOKgN4VAfikD8FkfoiQDBZGGEwYYTwhikCiKAWIXxxi8GMCABYYwMizDwCwEIawGirEMHUQINRiAmFiM0bIfA7AqF2JgfoHRdi" & _
"LB6KoVIoQchDBmEoGYVxZhSHmJQMwPwDjjEwHEfAnA6BOASOcFApxLjzD8IobwFB3gpHECkDYpgaBMFyDEMoXA1iqEsJcSwWBVhIFWFEVYRx1i9BsK4dopxOimF6EUXY" & _
"WR9iBAcEEY4SgThcBOEcM4jxnAFE6OcKY2QpjdFOAoU4Fgmg9B0PUVwLhVBrFKBsUIuwiB3F+G4U47hMCeF8F4QAngmBvFON4PIvRzj6A4H0F4/QqD9DaPoU49QjgMCw" & _
"AYWYDASAGG2AwZwGAeDFBqHEN4PAOgvGONseIUQhhdGGEAIYpQwiVDCJccIhBIi5GiDwUY1QjCNCMA8RgaRjBcHGCQcYbRjZ4FGCYAwJgQgmCWE0dQTR3TpCaLkUwKRT" & _
"A7CZowY4zRmDNFEM0awmQaibB6DEa4Mhzib06NcTY3xbhgC0HgLQLBbCoFsLgMoSRZDkC0KYLI7hbC8DcIULQOQsilCwFULQXRZhGFaJ0VoJRrC7FaLsU4ERTi5CcJMJ" & _
"wqxPDWDOMMWA8RbDJFsKkW4GRYDlGxkoVwtg2i2D6GEM4YgLhnFuMUVwwx3CTF6JMPoug+iNH6D0A4DRDjZAcKsDoWgOh+DmLQOQFAdBWB0N4TQzhODuB+H0Yo9BLDpB" & _
"eGcLAzwIDPGwDMcYtgJjLBSMQNJShNjTwVusXIc1KCIEWIkJYghlguEuD4FwmwNjGG6MgXo5AlB0HqHELo4Q9DSHqJ0TYsxNjCHaKgbYrx3A2HcGkdwhxuCfGYDQT4KR" & _
"PBZBmHMaAwxkBDHAFEco0QfgLE+JUGAaxvisD9ZQJ4gQzi1HOCMF4YwXiRCuK0a6QBSh3FUPcMI7wLg+HsD4OQnxxg+HGDwG43gZDeCyF8ZgNxgC3GQLcZYTxhhvE8F8" & _
"Qo3whh/BGzQf4eh/jRAAKcQAJQAhnAGIkQIQU3ACH2PgPQfAQi/EcD8HQ2wyj2FkNkdoQRGCgFyEECoQRHiCFaIIcowRWghDQMgdgkPqj3HOJgZwkRnBpAcIUKAfh0DW" & _
"GgAcMI5gwiLGGH4BgJxCiHEKFcQwPxHBwEQFgDQ0QYhLgag7hohuAhg5hvgiB9AiBLAiBvBNgzgYgngchXgWglAagVAfBVAXA1AeBtAbhdAaBdAfhjAXAzAshmBqgsBO" & _
"gsAkg2AlgOAcgXAVBXAbA3A2BfBvh+B2h5hDhxBOhxAFhxg9gLhMAXhkAug4A8hQhnBhB6BCsLhUgXAJAWAdBLAgAmBEAnAcBKB4AggIAVBUALBGASh5AJg7gShHAFA8" & _
"hhAOhhAzgRAXhogbBohEBsAhguAVKLh5AkAVAmg9BJB2BIheAag8gSBigZhSgWByhchCAThUhIBeAmAGgmBuhNgdBPALBNA7AQA2gZMNBegYhBhJBIhIA4ghBVAQgmhJ" & _
"hbAzh1AzhzAzA7BlhWAyhChZB/Big3BFhbgXgPBKgDhkg1hZhIBWACgsgWgFBbD7h0AqAtAUBrgVADhZAzgykeBfhmhEhlAcq7BPAVhmh2hmBZhlBthIAbhOB3hPh/h2" & _
"gJBhAJBwhJBbBShDAlgrgWgOgsBzBehWA1Ack0A4g8htgFBxgKgCgVhDArADBWAeBcBFKmA2hqgnhVh2grhLhXA/BegTA9Amg1hAgvBghlBBBghagAg1h1qxAFByhCg+" & _
"h1huBrh2gugngsAXgshvhagwh9BDBOgNgfAKhEhFBXAKBtgLhLgKg/hsAUBuA8BygNhDg3hlBfhMhuBKBaBUhVhiBcgyBngzBpAzB0hzBvAWhPAtgHBLBVBLhzBLgHA3" & _
"AGhshtBaAGhvgrBaB2h6h7AihtgXhLhmgUBthdhBhbIGhRhfyFBeAyhThkhnBmgdgfgqJRh6AqB9AqOpBpBuyahrh8A3Boh3ANg9heB7AaB2BqhtgtjLB+gfBkhfBtgq" & _
"gAgqgmhqgzBqgyh9gkh9hZh7gfhXBEhVB0h8BLB9g2guhWgnA2g4h2hjgBhpABh+gDgRgHBbBrhchqBqgOhpAegqApBHhrAVh1gjgHBjgPhfB/BOh3g7gWgGgbAGgqhG" & _
"hOBjBxARg4AiA8hyB0h7gEhvh7gPAGgdBtA7BGA9hWBwgDhpgPg7AOgzsqg1AhBNB5BNAjBNgphNB9gtgxAthdAnhmAfBohrB1BvA9B+AjhtgPgHhOAaAeAsg8glB5gq" & _
"Bkg0htB0hBBphJgzh5BnhGBOhKhOg+g/AXB8huAwBthRBbA9hzgxhnBvg1AHg3h3hdAIA6BwhpAih/hFhzgdheAdhnAuB5BcA6B5BZBthygJgrhcArhNBXgdAvg2h1A6" & _
"B1AeB/BJhpgnhjhdhOBdhNBXBcr0Bch3A9Behag9gzB7h0gNhPAbhnBuh6Beg8h4gLB/hrBqhPAcgehuheh5g9A3h7hil6hvgLBug/A5ATh+hnBlhdhsg7gTh3BWheAn" & _
"heAvh6AgPjhsghhuhDhqgfgth/BuBsB3huA/g1BgA7hQB5wBgjh7gDBChBhnh/BIh6hHgHghgChHhMhHhlhDKTh1hPAcAfAcgchxAfg5B+h0h+BTghhnysATBPALlfh/" & _
"BlhXALgLAXg/B8Bqh1hrhnBohMBohQhLh5BLhJhfg2g+BSh+h1BgB1gMhXhthjBhBjAPBfBkg8AZgYgvB6ArB9h2hgg7huA7gOh3hRhvgHgnhyA+AQA/gUB/g0B8hYh6" & _
"gphoBTh9hJgMhJhJh/gCABhMB5h+AxgZgWhtiIgCAzgggmggiFBYhHA+B9gohJiIgQAxgkApAmiFA9GzkIhBiFB8h/iFBAB0iFA6kYAAB1AwCFAdBMCFALg3hJAvhigj" & _
"CFAFh9AkgiAggqCkBWBMAshHguhjg4hjh/15Bsh3AZB7hnAGBDghg1AiBMgtCQBZASgtycBigkBIALh9gSg3gghfAgAfAkhfAkAIByASggBADqBBAWAgB5AIACBEAxAl" & _
"hbAygWhqM8hDBRAcAZhOB6g3Azh0hWh5AYKaBpAItWg4gBhCg9hABBhth+h1h/quMOgxAzB+BygvjjhfBlAwAIBWA6AUA6gFhUAfBFBzALAKg6AEBGAvAIgzB5AVhnAy" & _
"AngChRhuBag1hnhUh029AQh6hKxyhoh9g8BzgOh4A1grgZguB/hnANh8Bbg/g/ANgigjAIAihHBTBKhlhMgEh1BwAmhUBqAAASAPBWh7hxhfh8BtgjhngFBvgwAYBEBK" & _
"BGAAATi5ABA2gWhshEhSAlBMg6gfBChOh7g3puANoXhJgYB2ArgMAHHyBggGAxATA+BZh4haggFDhBBEACAIh6hzA9gtA0BQhZJWhxh9gbhMhMhBhkBIBjhSBthzBgg7" & _
"BogvgLhbAch2g1BIgFAtBvhYBaA+gMBhAwBVAxhwAQAkBNASBEBnh7AGBABMggAiB/g3goAlAIAIBBEKBxAqAzBNBSA6Apg9h2AKBXgFBIhlguBzgUhqBJBlgogmBXAU" & _
"hCgahPB9A9AgAehlA+rahPh2APh5hkg4gvg+gYBcgbA2hxgjgigRB1gqgpALBWg3BaAQAxASArAZGMgEAiglh5BXgEg9BbAigJAaBWAPhIBmgShKgqgUhqg6AfhFhnB1" & _
"gZAWA6A2AyBPA9BigQBFgjhehUBegRgbgXhahmhWgaBYgHgihcgJAugJheAFhIB5h6AuA9BLhqhXAZwQgLB7h8hMgpgqhrh9BlA4ANAJg6g4hSgYB8WMhYBDBfBbBRBz" & _
"h/gIBGACBOglg6h4h0BrhSh1gvgFhCBbBpA/BPBsglAKhfBMgygRBpAVA8BfAMhBgkA2grhNgbBrANhJAtgVhzBVMVhPAdAxgahxgwA5AdAYBqgoA9gpBnB9gCh3hvBP" & _
"BWg2BGh6BfBbtKBlBAAMh5kBBiB0hYhSg/gdgUAAgcAHgegogUALAvAGgyBb3VhVBehNhxg7A2gehyAcgugmBYgPAYBmg9hujAgxgtAuAig9o/BzhZgwhDAwSBhEg0hL" & _
"BhAeA3BihvB4AQAChahWgVgwhqhlAUAmTbB9yUBmhGgFgUh9BEg5hehXBqhrg+APBvArACAoBqAehnh+BqgKBSg5gxgTAogMBTg9xxAIABhzBygYAqg6AZAUAzBdhShn" & _
"h6AoBCh7BSkZAR0+h9hqhFg9B9U+Agg3heg/g6gmhMBeABAgBEBvAwgfBPh+ByA4A/h7iagIgfgmArBvAegcA4B/g0h9heh1hdBhBkhhhRg3A3A9gVhpF0hXhxhJg9S8" & _
"Bxg1hDg9hvA8OKhbhBBpBxhYAjAihkgWBSBFhogGBiA6AkBfBhhqAKA3ByAHBfANsEq8BThvhchaBcB+hpgVgthx6ZBigf2shHhghhG8AzgZhSBEAoh6BcBuBnBjhFgD" & _
"h7g/heB5h0hOgPhuBWB2gFBXg+h3hWhhhOh2hPhMh/BzA8BKgfA/AjB8hLALhiglg7gRIpBfhbhQBTB4gWBCB8AlBFBBAghiASBUAaB5hOBBhbgmgKAMBEh9AsglBJhv" & _
"AkhGBdAcBfB/hJg3hkhugfg/B4hDhXhyBzBhAyniB4BVADBEgHASTegmgIhEgRAUAHh0Augshjhlh1gyhbA7A1h9gnhvhfB4gvhVhFhFhrhTA1g7B3htgTAzADgJh4hm" & _
"BngJgJA2APA6gyg9BaBohLhvADhxBThA8aBIASgmhSgnAugbA3glAXASgqAwhhgYBaA2hTBthsg5g9A4h4BjAqg5h/gnhXB/h4AahFhVBHgQBzggBTAQhGABBIgeApgK" & _
"AAAcAgg5AABDhABsA7AAABL7g3hwAjhyA/h3h+hBh2gwg4AXh/glgWh5A2g2huBAAKg8hiBDB3APArhagIgFhGB8gQgMBxAlgghEgABIgQA0gMA7h5huBcAFgkhKhehw" & _
"BBAGhYh2hCg9BfA/A+g4hxhTsdg0BlhRAHhSA2AAhZALBSAMhIA0g8h+BOg9goABAcBBAqAABUgAB7APAwhogxB2h9AIArhdhnhXhfhZg7h4BIhuAUBbeWgRC9gegmAN" & _
"B6hEhcBpgDBVeQgnhTBqA5goBYgaARASAQhagogJh6hJBFg+BoBWBkB+hmhYgeA+hqhjh9A5BWA3h/BwBChzgugvhWgzAEAsgBgohshZgMgUABARAACNAoAfABgigBCI" & _
"BCADhKADgkhHgaB70tBqgwPDBPh/Boh2hJhxBWhZdohACytSkQAwp26ISCyh0y3IEzO/jeKhUzzASQUjhs510AkmqTSVF24EeTEwf32+XCvWu+0uamI3ECcgEJE+QUkf" & _
"gY8hiRUilnezxA2R0JEcUGS4Xk2mc+Fmhy230eeViTSsZAULFCc2+NRiSgiCRkPFCqDw7CuAigRGSREgbkkoWQEGkzQWnheCj+eGgH3qTwo5RmwCYQBsAmoAW4Ai4AzS" & _
"aW4LFaBSkc3sDhawA6iA4yCIJB8wnUyDCSEOLyOqWuwCwAyK2x0n1iNgyOAQRCaX0snkIEBItTAqwgchSyAMhsIGlIw0afmqgRKA34KUgrgGMAAIkA/CYVVCAUky1enw" & _
"A9jOwmEAXQADMEA+gmqHlQD3o82S5jS11YhyM3hqujLFwYgjPIURkHEGhTAQLwnH8AiUM8jAAN8CQ0BMLSELcKhrKsTD4DEcy6FgaQ3NImgBCEwA8AM3ANJAfgFFAlwB" & _
"MoABSAAyRHB4ChaK4IxyIASwgM0wDxFMIDeAUKxAGYQCuOo0goLUYT7IMCxkHoiwhGUjgFDkKQ2FgtTdBcBgTAMSAMCQJQSAo2RZCsXCRFEWzpNQFA+LYSjCAsEgAAsB" & _
"iEAEYDAHEHxEAoJA3AAMQAMgAAQEsLxlAAHhgA8TgTHAuAPMQOSYCscCsCERSEJQST6KYizNMkdAqHUPBhFkTgANkUhwCkBx9CEaACJACCcBwZT+MQXA4DUcCuMcpwxK" & _
"QTgzMsfibHQywBKAqDAHIDDIAIxASIghzgDQAxiAUkjlDIsAIEABCnBoCAzIAawQCIWCWCAaQBCMAQ+IUDyqJM2iQM0qihLQ1RKEgtgGKkGClAkczEEcHznDcfSUBkFA" & _
"lPslDFBomT0CoExBFskgSEoCyfHo8zaCsWA1AAcQJIIORTJAzAZBwSQwLsMwVJcCQfEgyxPK95AgO4wBwCAqiQEIixZJ0HydMo5g9G8ZgfMooA+KsUROLQrTaNE0DGBQ" & _
"XB6OoERKGABCoXIMQ1F0CDkDoLx5MYgQfHYVB9HQcjcHsYzcOYlCMAUtBdqgXSaF4TgnB4lTbGcPjqAAPjPA4BA4IIcCMFkmzhNA9x3KoqjwKUzh7KwTDhJkagFHY7j0" & _
"NARzfD0NSPJ43yHLgiwyCY0zvBAQytGU2yWDo6CYPUpifB8rDtG4TTmJssiyOAmCBFQDhQP4GCwFoZg5AACAAIcsxoD83xAAI4AIFQtzYL8IzZNsyyfDAxQHE48A9MgN" & _
"glgghFFKJkKgTAiAyHiJca4owiBgAkCkdYDg6ipE0EIGQiQnCtA6LACI6hUD5GsI0bonQvhtB8LsBQeByBACiIAJgAQ9AEFWJcWAOBBgkf2AYJACgkCEHIrQGLzRnixG" & _
"uD0X4ew4jrBkDEMYsxBjeFeJkD4shYh1EoD4BobAXglC+OINIUQ/juC2BwQoSgmi+G0DgJQhxShYDoCUT4iAwhxH4JwUgtQDg3A+F4Xw1xdh9FwDUPQYQBjeEqIAZQAQ" & _
"ogCGQEEWAjwmgZGANwAIXBBhBDAMcCADQRhNHsHEfYbhrA8EgBcf4ehaisB8O8M4JRkjpBoFMbo8QUC2A6FMGYnxoBoAQPEUgoAnimFOHMF48AYBeAkJECojRJDJDiEY" & _
"GYzRYDTEwK8bonA6DXDOO8Pw/BFg/H2J4bQ3gMC8HwBoQQrxgBcEAHQAIlgLDEA0CAQA2QBhJECOMLIfBUiYAgE8HxywvgeDsLcfoqw/g3G4NgHgcATjzEeE4I49o+jx" & _
"CECUC4Exnh1HgAgUA+hrCHEAJAL4CkaCYGAPAJIAg4BdEMBkPY9AniiA0NYNADxli8HQHcPYiw1h/HmNYPYnx+D5FWO4ToKx1hXC+AcRoxwkBqAAE4fI8haDiFmOgcwG" & _
"hpATDQHERQyR7O8D6PMUAuxKheH+PsWgsh9BPCaL0XAXxWhvCMMkawuA0h7CWNoJQpQVDEBIBASAmx/gtAuL8FAPQejmAECEGIpQXApByBMC4DhSivAuDIFgzAlCWC6G" & _
"odQ5gBhbAcC8WoxQPj+GGH8P48hgw0HcLwfI/QzivHaAwQ4lxXDBFYDwA4sgxiAAKNgJoEB1j7EwO4PwjBujbDuOMewUQ7B7FsPofY/xfPWDkNAYIthYD6FQFkUggx/B" & _
"mB+PYBQWwmAOG4MQQ46AkALGgKAf41AFD/A4JIDwVw7DOEGJoXADhrB3D8KAGGAwxDHCgCwAw6xChNDcPIbwIhvj6GyIQKwDw3jcEyLyLAeBZgYHsN4LgsxbDIEQIQeg" & _
"3g6srCeE4XovQtibAuN8FYxxhijB4B8HwCB8jgFCAkOAdQWC6CoEoGwVAahcH2NkagzQiivCuP4T4gh8xgH+DgGAExAjnGiLYIwGhNDFHCKESgXidBODuF0bgkRTD3BA" & _
"JceYbBaBqA+B4Y4zQ7inBoKkR46xiggAmGpZ4MY3h6G2FccQngKg2DUCUe4ZAvAJC6LsaAcQ3iXBmG4KoJBoj6GEB0GwnhujBEoLMAIRQJAEFgPgLQ9x9BlFWAUBIQho" & _
"gxCsOsYQBhYjhFuKsYwmRDiVCaMMZIIhOhsY4HcQYjh3gzHKLcfQQwYj0F8GoRYfhbClHkJgaITB3AEEyI4KoRBxCsHkK4YokRWDKAEKcaYtgPBfB0M0JoAx8DIDaJcQ" & _
"4vAUDBDSPIRoWwdB8G8HAMQEhqBGf0GIMYNhXC3GaKwW46hHBmA4LYZgTg2AxH8HUMQ8woBnHyIYSg7gkAoGmAkdorBkDsCcCYFINB2jsCIAUHoZBNidBoLIHQyh8jIG" & _
"MC4GoCwNB1DaKwMfLhyA2B6K0d48BKh7CeHwLwBgCAmB0OEIIKhrieCSJMaATwrj8GeHsRI3BBg2AaGYaIhwnBajQJECY6QkBCFwJwVI2A7ghYSOsOYrQmhDEyFUNogx" & _
"9DUC8J4ZY6QIhtGeC8XQcRPAgEQH8W43QeACCwFIYQfgehIA8JoZIpBTDrFaH8Cy0ApC5EuB4Tg1BQBsB6DcY42hgCWGKGgcIkhJh1GmIQSozRqhuD0DwSYvQIjiBOHs" & _
"YYlBVgOAoOMeQ/gjC/C2NAeYEQQ0pCQIkPoPhUC8HGAgY4QQMCjB0O8cwbAFB5GECnoYoh4gOCIL4NY0xOjbD3B4B1BUAmClAyAYDFDLDKDqDrB1BKD/BnAADtCOCxD1" & _
"DLZnCEAAgZAABJBFBOBECuBCBgCCEBA=="
var_HTMLPicture = .HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(0) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 10
.SingleSel = False
With .Items
h = .ItemByIndex(1)
.SelectItem(h) = True
h = .ItemByIndex(2)
.SelectItem(h) = True
h = .ItemByIndex(3)
.SelectItem(h) = True
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.CellSingleLine(h,1) = False
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 1
.ItemDivider(h) = 1
.ItemDividerLineAlignment(h) = 2
End With
.EndUpdate
End With
|
|
719
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 9
.SingleSel = False
With .Items
h = .ItemByIndex(1)
.SelectItem(h) = True
h = .ItemByIndex(3)
.SelectItem(h) = True
h = .ItemByIndex(4)
.SelectItem(h) = True
h = .ItemByIndex(5)
.SelectItem(h) = True
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.CellSingleLine(h,0) = False
.CellValueFormat(h,0) = 1
.CellHAlignment(h,0) = 1
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
End With
.EndUpdate
End With
|
|
718
|
Is it possible to change the indentation during the drag and drop

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 1
.HasButtons = 3
.ShowFocusRect = False
.SelBackMode = 1
.Columns.Add "Task"
With .Items
h = .AddItem("Group 1")
.ItemBold(h) = True
.ItemDivider(h) = 0
h1 = .InsertItem(h,,"Task 1")
h2 = .InsertItem(h1,,"Task 2")
h2 = .InsertItem(h1,,"Task 3")
h3 = .InsertItem(h,,"Task 3")
.ExpandItem(h) = True
.ExpandItem(h1) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.CellValue(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" & _
"ndentation."
.CellSingleLine(h,0) = False
.CellValueFormat(h,0) = 1
End With
.EndUpdate
End With
|
|
717
|
Is it possible to allow moving an item to another, but keeping its indentation

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.AutoDrag = 2
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = False
.Columns.Add "Task"
With .Items
h = .AddItem("Group 1")
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,,"Task 1")
h2 = .InsertItem(h,,"Task 2")
h3 = .InsertItem(h,,"Task 3")
.ExpandItem(h) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
End With
.EndUpdate
End With
|
|
716
|
How can I change the row's position to another, by drag and drop. Is it possible

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.AutoDrag = 1
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
h2 = .AddItem("Task 2")
h3 = .AddItem("Task 3")
End With
.EndUpdate
End With
|
|
715
|
Is it possible background color displayed when the mouse passes over an item

With Grid1
.BeginUpdate
.Columns.Add "Def"
.HotBackColor = RGB(0,0,128)
.HotForeColor = RGB(255,255,255)
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
714
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

With Grid1
.BeginUpdate
.Columns.Add "Task"
With .Items
.AddItem "Task 1"
.AddItem "Task 2"
End With
.EndUpdate
.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
End With
|
|
713
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

With Grid1
.BeginUpdate
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Task 2"
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.PrintExt = Grid1.ExecuteTemplate("me").Object
.Preview
End With
End With
|
|
712
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

With Grid1
.BeginUpdate
With .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
With .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 ' &H2
End With
.MarkSearchColumn = False
.DrawGridLines = -2
With .Columns
.Add "Column 1"
.Add "Column 2"
.Add "Column 3"
End With
With .Items
.AddItem
.AddItem
.AddItem
End With
.EndUpdate
End With
|
|
711
|
Is it possible to add new records and see them in the control's view using the DataSource

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub Grid1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With Grid1
With .DataSource
.AddNew "Task","New-Task"
.Update
End With
End With
End Sub
' Error event - Fired when an internal error occurs.
Private Sub Grid1_Error(ByVal Error As Long, ByVal Description As String)
With Grid1
Debug.Print( Description )
End With
End Sub
With Grid1
Set rs = CreateObject("ADODB.Recordset")
With rs.Fields
.Append "Task",8
.Append "Start",7
.Append "End",7
End With
rs.Open
.DrawGridLines = -2
.DetectAddNew = True
.DetectDelete = True
.DataSource = rs
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemDivider(h) = 0
.ItemHeight(h) = 22
.CellValue(h,0) = "AddNew"
.CellHasButton(h,0) = True
.CellHAlignment(h,0) = 1
End With
End With
|
|
710
|
How can I initiate an OLE Drag and Drop operation in /COM version

' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Grid1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("your data to drag")
With Grid1
AllowedEffects = 2
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
.AddItem "Item 5"
End With
.OLEDropMode = 1
.EndUpdate
End With
|
|
709
|
How can I find the order of the events
' AfterExpandItem event - Fired after an item is expanded (collapsed).
Private Sub Grid1_AfterExpandItem(ByVal Item As Long)
With Grid1
Debug.Print( "AfterExpandItem" )
Debug.Print( Item )
End With
End Sub
' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Grid1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Grid1
Debug.Print( "AnchorClick" )
Debug.Print( AnchorID )
Debug.Print( Options )
End With
End Sub
' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Grid1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With Grid1
Debug.Print( "BeforeExpandItem" )
Debug.Print( Item )
End With
End Sub
' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub Grid1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With Grid1
Debug.Print( "ButtonClick" )
Debug.Print( Item )
Debug.Print( ColIndex )
Debug.Print( Key )
End With
End Sub
' CellImageClick event - Fired after the user clicks on the image's cell area.
Private Sub Grid1_CellImageClick(ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
Debug.Print( "CellImageClick" )
Debug.Print( Item )
Debug.Print( ColIndex )
End With
End Sub
' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Grid1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
Debug.Print( "CellStateChanged" )
Debug.Print( Item )
Debug.Print( ColIndex )
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
Debug.Print( "Change" )
Debug.Print( Item )
Debug.Print( ColIndex )
Debug.Print( NewValue )
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
Debug.Print( "Click" )
End With
End Sub
' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Grid1_ColumnClick(ByVal Column As Object)
With Grid1
Debug.Print( "ColumnClick" )
End With
End Sub
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Grid1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
Debug.Print( "DblClick" )
Debug.Print( Shift )
Debug.Print( X )
Debug.Print( Y )
.Edit
End With
End Sub
' Edit event - Occurs just before editing the focused cell.
Private Sub Grid1_Edit(ByVal Item As Long, ByVal ColIndex As Long, Cancel As Boolean)
With Grid1
Debug.Print( "Edit" )
Debug.Print( Item )
Debug.Print( ColIndex )
End With
End Sub
' EditClose event - Occurs when the edit operation ends.
Private Sub Grid1_EditClose()
With Grid1
Debug.Print( "EditClose" )
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub Grid1_EditOpen()
With Grid1
Debug.Print( "EditOpen" )
End With
End Sub
' FilterChange event - Occurs when filter was changed.
Private Sub Grid1_FilterChange()
With Grid1
Debug.Print( "FilterChange" )
End With
End Sub
' FilterChanging event - Notifies your application that the filter is about to change.
Private Sub Grid1_FilterChanging()
With Grid1
Debug.Print( "FilterChanging" )
End With
End Sub
' FocusChanged event - Occurs when a new cell is focused.
Private Sub Grid1_FocusChanged()
With Grid1
Debug.Print( "FocusChanged" )
End With
End Sub
' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub Grid1_KeyDown(KeyCode As Integer, ByVal Shift As Integer)
With Grid1
Debug.Print( "KeyDown" )
Debug.Print( KeyCode )
Debug.Print( Shift )
End With
End Sub
' KeyPress event - Occurs when the user presses and releases an ANSI key.
Private Sub Grid1_KeyPress(KeyAscii As Integer)
With Grid1
Debug.Print( "KeyPress" )
Debug.Print( KeyAscii )
End With
End Sub
' KeyUp event - Occurs when the user releases a key while an object has the focus.
Private Sub Grid1_KeyUp(KeyCode As Integer, ByVal Shift As Integer)
With Grid1
Debug.Print( "KeyUp" )
Debug.Print( KeyCode )
Debug.Print( Shift )
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Grid1_LayoutChanged()
With Grid1
Debug.Print( "LayoutChanged" )
End With
End Sub
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub Grid1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
Debug.Print( "MouseDown" )
Debug.Print( Button )
Debug.Print( Shift )
Debug.Print( X )
Debug.Print( Y )
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Grid1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
End Sub
' MouseUp event - Occurs when the user releases a mouse button.
Private Sub Grid1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Grid1
Debug.Print( "MouseUp" )
Debug.Print( Button )
Debug.Print( Shift )
Debug.Print( X )
Debug.Print( Y )
End With
End Sub
' OffsetChanged event - Occurs when the scroll position has been changed.
Private Sub Grid1_OffsetChanged(ByVal Horizontal As Boolean, ByVal NewVal As Long)
With Grid1
Debug.Print( "OffsetChanged" )
Debug.Print( Horizontal )
Debug.Print( NewVal )
End With
End Sub
' OversizeChanged event - Occurs when the right range of the scroll has been changed.
Private Sub Grid1_OversizeChanged(ByVal Horizontal As Boolean, ByVal NewVal As Long)
With Grid1
Debug.Print( "OversizeChanged" )
Debug.Print( Horizontal )
Debug.Print( NewVal )
End With
End Sub
' RClick event - Fired when right mouse button is clicked
Private Sub Grid1_RClick()
With Grid1
Debug.Print( "RClick" )
End With
End Sub
' ScrollButtonClick event - Occurs when the user clicks a button in the scrollbar.
Private Sub Grid1_ScrollButtonClick(ByVal ScrollBar As Long, ByVal ScrollPart As Long)
With Grid1
Debug.Print( "ScrollButtonClick" )
Debug.Print( ScrollBar )
Debug.Print( ScrollPart )
End With
End Sub
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Grid1_SelectionChanged()
With Grid1
Debug.Print( "SelectionChanged" )
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub Grid1_Sort()
With Grid1
Debug.Print( "Sort" )
End With
End Sub
With Grid1
.BeginUpdate
.Images "gBJJgBAIEAAGAEGCAAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1BAmBhOCwMGwuDw2ExWJxmIx2HyGLv+TlykUCgABmGYzzObzuczWcKujzOa0ug02h" & _
"z+r1Wtz2qoCA2QAYG1yk02YA3NMy2Yh8Sh202zx4gA4jxADM5XG4vHACy6ESdjM6XUZiZTMS5bwZSm1c83+yQHCYHk81Q8O7qW18u/9NG3vAf/y83u4PQWQA0ZVADq/z" & _
"6um6rkuw7TqH+5bYJu+z5vE8z2N02cGweoDfwfCrbQfBqkNzBb6QfDLxp6+LlOs5cSOTEzlm7FYACFFwADvGIAGvGjzOu7MbwHHECQSmUOvS8cGwk20gQc2ycQs4MLvL" & _
"D8MNtDSfyS+cmyZJzywa96axzDsTw6/x1AAL8xRbF8Vm65jkH/AL8QFNTqR6lsfuDIb2uDKTzTo88FTtIk+PK3SNRDKiew5JVDSnK08NnOUGRClkt0PFEDUjMwAENS4A" & _
"M2zj4udNznujT1PTgjdGQg8c71RPtESvCL1JrO8lozQUj1nP6d1TKtc0U8dS1jCaNRzGhrxnGthWJYdjUrYwc2ZMMx2NB8czZNk4VLPMstzXD6Q6mltVjPNAT0m1CvnD" & _
"tBxBXlI3PRKNzZDtjQ6cd5TQ/TSU0/r/udC0A1Ez1SUja8/QhWVavrSLfpxWNzXZR2CygmVtXXVl03Lg+BV+lV3UjeDgzEL4AXkcb6Pje5LZNDzhuLfrOX/RtT0TQbc5" & _
"lENSvBi2K5xlFdUHhN1ZhJ9F59WybOU7NjWTFkvxhGT9zIIQAWYHIABFqmnABSsT0HUaNYlI1dZmjNuUDRybzvIVWyDoOc54n8Oyxm9Ta9cSUaLbbg44+b4xiO9nY/pt" & _
"73u38Tuc52tpdruYxDVyUbBV+gYpu2c7PyGMKTt21cjnW6OvzO8PppUvP/Ljlt/wt/Vvn+v8V1eCdbgaa7fnMi8vyD0TnzGEJXyp/wJ3js98iXe+F3/hwGM3jeQZjTeU" & _
"znmOT5bTKJyqYcbm2c5bzXpqvsWw4FUkCO473wgB8cD9/znzO14n1+D4/efcTP4fl5+WKvxbbptmqV+B/ni/68R4514AvxeTAR50B3oPNei/iBhFgfErgeR4kBIiSAAJ" & _
"KSiC7PT5wMKIQ4fwfyHDzg2PwD4/B/jgg2PgA48AfjgB+RkeAARwAPGAA8jI4AADgAOMAAZGTyw6YbDkA7ZDaAHgxDyCxGgBw8EBBmJcS4LjAATDweBGoqjgAGP4jQ/A" & _
"cjwAHBsiQex8gPH+MF7pDxxkB"
.DrawGridLines = -1
.LinesAtRoot = -1
.GridLineStyle = 4
.AutoEdit = False
.ExpandOnDblClick = False
With .Columns
With .Add("Column")
.DisplayFilterButton = True
.Def(0) = True
.Editor.EditType = 1
End With
With .Add("Button")
.AllowSizing = False
.Width = 18
.Def(2) = True
End With
End With
With .Items
h = .AddItem("parent")
.CellImage(h,0) = 1
.InsertItem h,"","child"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
708
|
Is it possible to select a column instead sorting it

' ColumnClick event - Fired after the user clicks on column's header.
Private Sub Grid1_ColumnClick(ByVal Column As Object)
' Column.Selected = True
With Grid1
.BeginUpdate
.Columns.Item(0).Selected = False
.Columns.Item(1).Selected = False
.Items.SelectAll
.EndUpdate
End With
End Sub
With Grid1
.BeginUpdate
.MarkSearchColumn = False
.ShowFocusRect = False
.SingleSel = False
.FullRowSelect = 1
.SortOnClick = 0
With .Columns
.Add "Column1"
.Add "Column2"
End With
With .Items
.CellValue(.AddItem("One"),1) = "Three"
.CellValue(.AddItem("Two"),1) = "Four"
.SelectAll
End With
.EndUpdate
End With
|
|
707
|
Is it possible to display empty strings for 0 values

With Grid1
With .Columns.Add("Currency")
.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
With .Editor
.EditType = 1
.Numeric = 1
End With
End With
With .Items
.AddItem 1.23
.AddItem 2.34
.AddItem 0
.AddItem 10000.99
End With
End With
|
|
706
|
Is it possible to display empty strings for 0 values

With Grid1
.Columns.Add "Number"
.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
With .Items
.AddItem 1.23
.AddItem 2.34
.AddItem 0
.AddItem 10000.99
End With
End With
|
|
705
|
How can I get the list of items as they are displayed

With Grid1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add "Names"
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
Debug.Print( .GetItems(1) )
End With
|
|
704
|
Is it possible to add new rows, as I type like in Excel

' EditClose event - Occurs when the edit operation ends.
Private Sub Grid1_EditClose()
With Grid1
.Items.AddItem ""
End With
End Sub
With Grid1
.BeginUpdate
.AutoEdit = True
.Columns.Add("Default").Editor.EditType = 1
.FullRowSelect = 0
.Items.AddItem ""
.DrawGridLines = -1
.ScrollBars = 15
.EndUpdate
End With
|
|
703
|
Is posible to reduce the size of the picture to be shown in the column's caption

With Grid1
.BeginUpdate
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
End With
|
|
702
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

With Grid1
.BeginUpdate
With .ConditionalFormats.Add("1")
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 ' &H1
End With
.Columns.Add "C1"
With .Columns.Add("C2")
.HeaderBold = True
.HTMLCaption = "<fgcolor=FF0000>C2"
End With
With .Items
.CellValue(.AddItem(10),1) = 11
.CellValue(.AddItem(12),1) = 13
End With
.EndUpdate
End With
|
|
701
|
How can I filter the check-boxes (method 2)

With Grid1
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(17) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "checked||-1|||unchecked||0"
End With
With .Items
.AddItem True
.AddItem True
.AddItem False
.AddItem True
.AddItem False
.AddItem True
.AddItem False
End With
End With
|